Addons
Storybook ha un robusto ecosistema di addons che puoi utilizzare per migliorare l'esperienza dello sviluppatore per tutti nel tuo team. Visualizzali tutti qui.
Se hai seguito questo tutorial, hai già incontrato diversi addon e ne hai configurato uno nel capitolo Testing.
Esistono addon per ogni possibile caso d'uso, e ci vorrebbe una vita per scrivere su tutti. Integriamo uno degli addon più popolari: Controls.
Cos'è Controls?
Controls permette a designer e sviluppatori di esplorare facilmente il comportamento dei componenti giocando con i suoi argomenti. Nessun codice richiesto. Controls crea un pannello addon accanto alle tue storie, così puoi modificarne gli argomenti in tempo reale.
Le installazioni fresche di Storybook includono Controls di serie. Nessuna configurazione extra necessaria.
Gli Addons sbloccano nuovi flussi di lavoro in Storybook
Storybook è un meraviglioso ambiente di sviluppo guidato dai componenti. L'addon Controls evolve Storybook in uno strumento di documentazione interattiva.
Utilizzare Controls per trovare casi limite
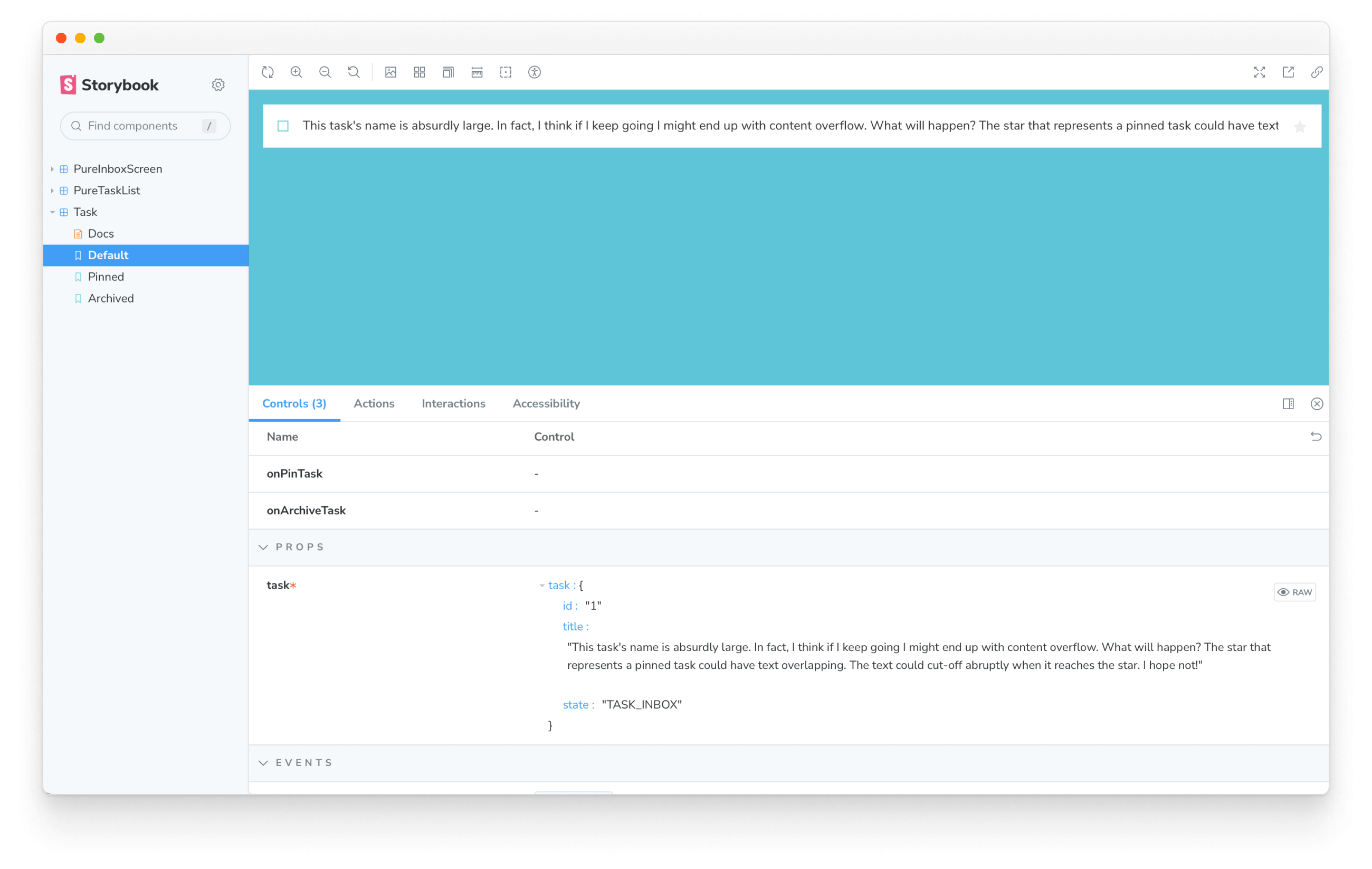
Con Controls, gli ingegneri QA, gli ingegneri UI o qualsiasi altro stakeholder possono spingere il componente al limite! Considerando l'esempio seguente, cosa succederebbe al nostro Task se aggiungessimo una stringa ENORME?

Non va bene! Sembra che il testo fuoriesca oltre i limiti del componente Task.
Controls ci ha permesso di verificare rapidamente diversi input per un componente, in questo caso, una stringa lunga, e ha ridotto il lavoro necessario per scoprire problemi dell'UI.
Ora risolviamo il problema del fuoriuscire aggiungendo uno stile a Task.vue:
<template>
<div :class="classes">
<label
:for="'checked' + task.id"
:aria-label="'archiveTask-' + task.id"
class="checkbox"
>
<input
type="checkbox"
:checked="isChecked"
disabled
:name="'checked' + task.id"
:id="'archiveTask-' + task.id"
/>
<span class="checkbox-custom" @click="archiveTask" />
</label>
<label :for="'title-' + task.id" :aria-label="task.title" class="title">
<input
type="text"
readonly
:value="task.title"
:id="'title-' + task.id"
name="title"
placeholder="Input title"
+ style="text-overflow: ellipsis;" />
/>
</label>
<button
v-if="!isChecked"
class="pin-button"
@click="pinTask"
:id="'pinTask-' + task.id"
:aria-label="'pinTask-' + task.id"
>
<span class="icon-star" />
</button>
</div>
</template>

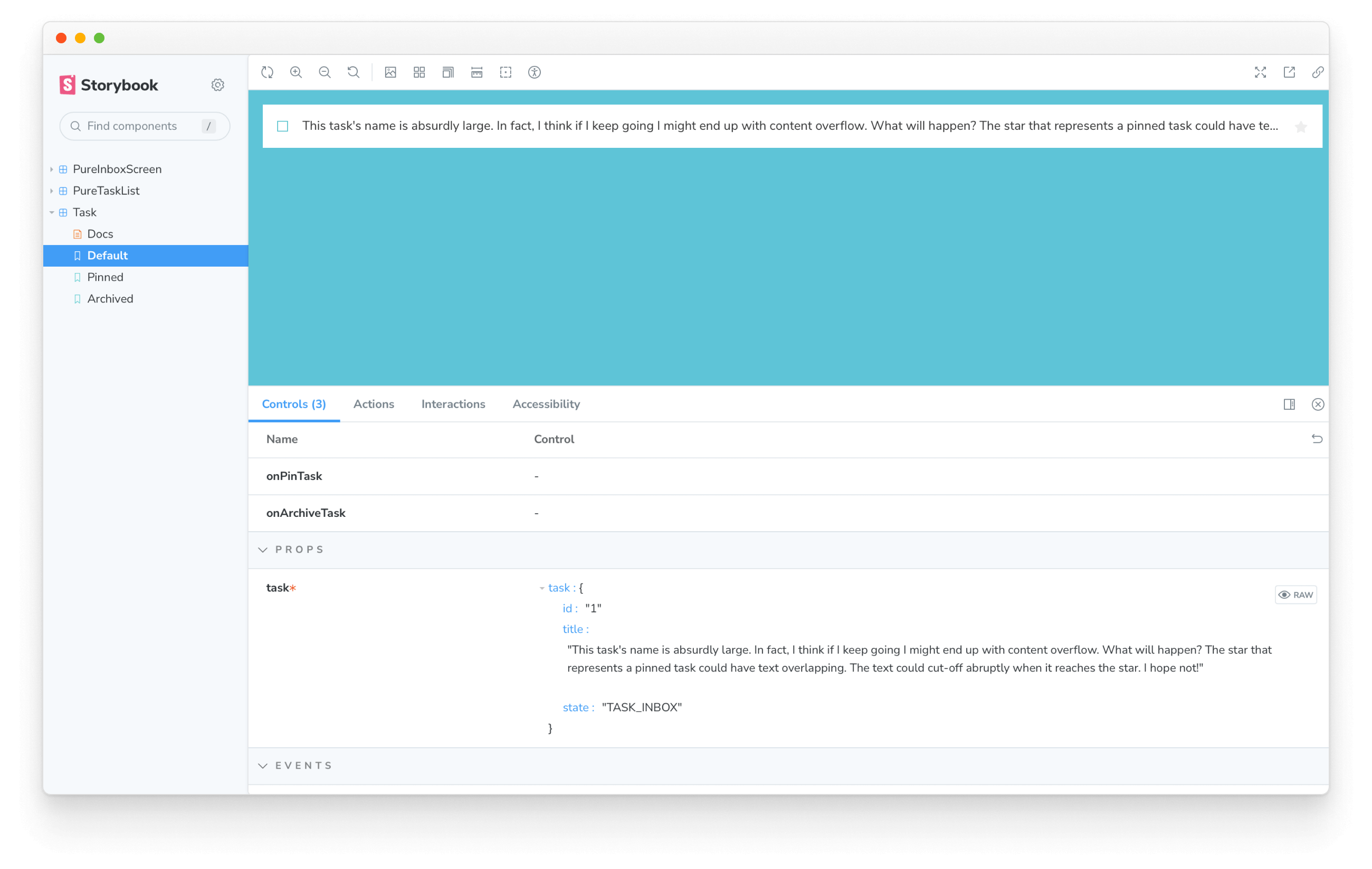
Problema risolto! Il testo viene ora troncato quando raggiunge il limite dell'area del Task, utilizzando un elegante ellissi.
Aggiungere una nuova storia per evitare regressioni
In futuro, potremo riprodurre manualmente questo problema inserendo la stessa stringa tramite Controls. Ma è più facile scrivere una storia che mette in mostra questo caso limite. Ciò espande la nostra copertura dei test di regressione e delinea chiaramente i limiti del componente (o dei componenti) per il resto del team.
Aggiungi una nuova storia per il caso del testo lungo in Task.stories.js:
const longTitleString = `This task's name is absurdly large. In fact, I think if I keep going I might end up with content overflow. What will happen? The star that represents a pinned task could have text overlapping. The text could cut-off abruptly when it reaches the star. I hope not!`;
export const LongTitle = {
args: {
task: {
...Default.args.task,
title: longTitleString,
},
},
};
Ora possiamo riprodurre e lavorare su questo caso limite con facilità.
Se stiamo facendo test visivi, saremo anche informati se la soluzione di troncamento si rompe. I casi limite estremi sono inclini a essere dimenticati senza copertura dei test!
💡 Controls è un ottimo modo per far giocare con i tuoi componenti e storie anche chi non è uno sviluppatore. Può fare molto di più di quanto abbiamo visto qui; ti consigliamo di leggere la documentazione ufficiale per saperne di più. Tuttavia, ci sono molti altri modi per personalizzare Storybook in modo che si adatti al tuo flusso di lavoro con gli addon. Nella guida alla creazione di un addon ti insegneremo a farlo, creando un addon che ti aiuterà a potenziare il tuo flusso di lavoro di sviluppo.
Merge delle Modifiche
Non dimenticare di fare merge alle tue modifiche con git!