Testear Componentes UI
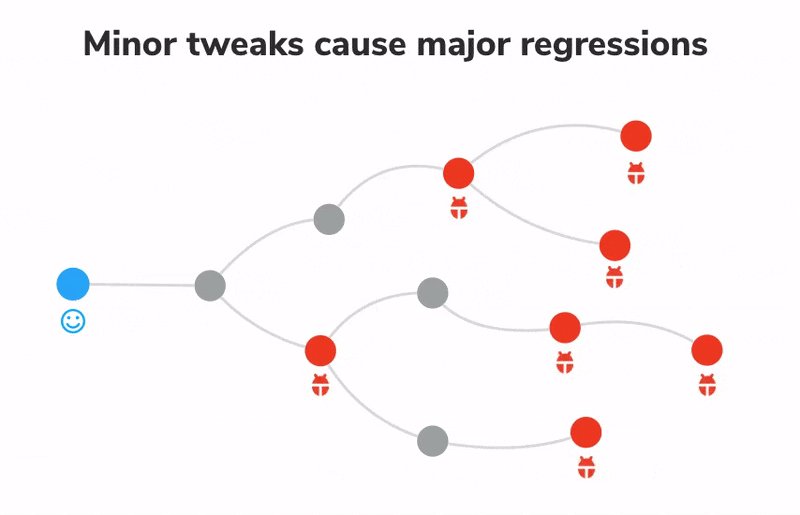
Ningún tutorial de Storybook estaría completo sin hacer test. Las pruebas son esenciales para crear interfaces de usuario de alta calidad. En los sistemas modulares, los ajustes minúsculos pueden dar lugar a regresiones importantes. Hasta ahora hemos encontrado tres tipos de pruebas:
- Pruebas manuales confían en que los desarrolladores examinen manualmente un componente para verificar que esté correcto. Nos ayudan a comprobar la aparencia de un componente a medida que lo construimos.
- Pruebas instantáneas con Storyshots captura el marcado del renderizado de un componente. Nos ayudan a mantenernos al tanto de los cambios de marcado que causan errores de renderizado y advertencias en los componentes.
- Pruebas unitarias con Jest verifica que la salida de un componente permanezca igual a una entrada fija dada. Son ideales para probar las cualidades funcionales de un componente.
"¿Pero se ve bien?"
Desafortunadamente, los métodos de testing mencionados no son suficientes para prevenir errores de interfaz. Las interfaces de usuario son difíciles de probar porque el diseño es subjetivo y matizado. Las pruebas manuales son, bueno, manuales. Las pruebas instantáneas desencadenan demasiados falsos positivos cuando se utilizan para la interfaz de usuario. Las pruebas unitarias a nivel de píxel son de poco valor. Una estrategia completa de pruebas de Storybook también incluye pruebas de regresión visual.
Pruebas de regresión visual para Storybook
Las pruebas de regresión visual tambien llamadas pruebas visuales, están diseñadas para detectar cambios en la apariencia. Funcionan haciendo capturas de pantalla de todas las historias y comparando con los cambios superficiales. Esto es perfecto para verificar elementos gráficos como diseño, color, tamaño y contraste.
Storybook es una herramienta fantástica para las pruebas de regresión visual porque cada historia es esencialmente una especificación del test. Cada vez que escribimos o actualizamos una historia recibimos una especificación gratis!
Existen varias herramientas para la prueba de regresión visual. Para equipos profesionales recomendamos Chromatic, un complemento hecho por las personas de Storybook que ejecuta pruebas en la nube. También nos permite publicar Storybook en línea como vimos en el capítulo anterior.
Detecta cambios en la interfaz de usuario
Las pruebas de regresión visual se basan en comparar imágenes del nuevo código de IU renderizado con las imágenes de referencia. Si se detecta un cambio en la interfaz de usuario, se nos notificará.
Veamos cómo funciona modificando el fondo del componente Task.
Comience creando una nueva rama para este cambio:
git checkout -b change-task-background
Cambie "Task" a lo siguiente:
<input
type="text"
:value="task.title"
readonly
placeholder="Input title"
+ style="background-color: red"
/>
Esto produce un nuevo color de fondo para el elemento.

Agrega el archivo:
git add .
Comitea:
git commit -m "change task background to red"
Y envia los cambios al repositorio remoto:
git push -u origin change-task-background
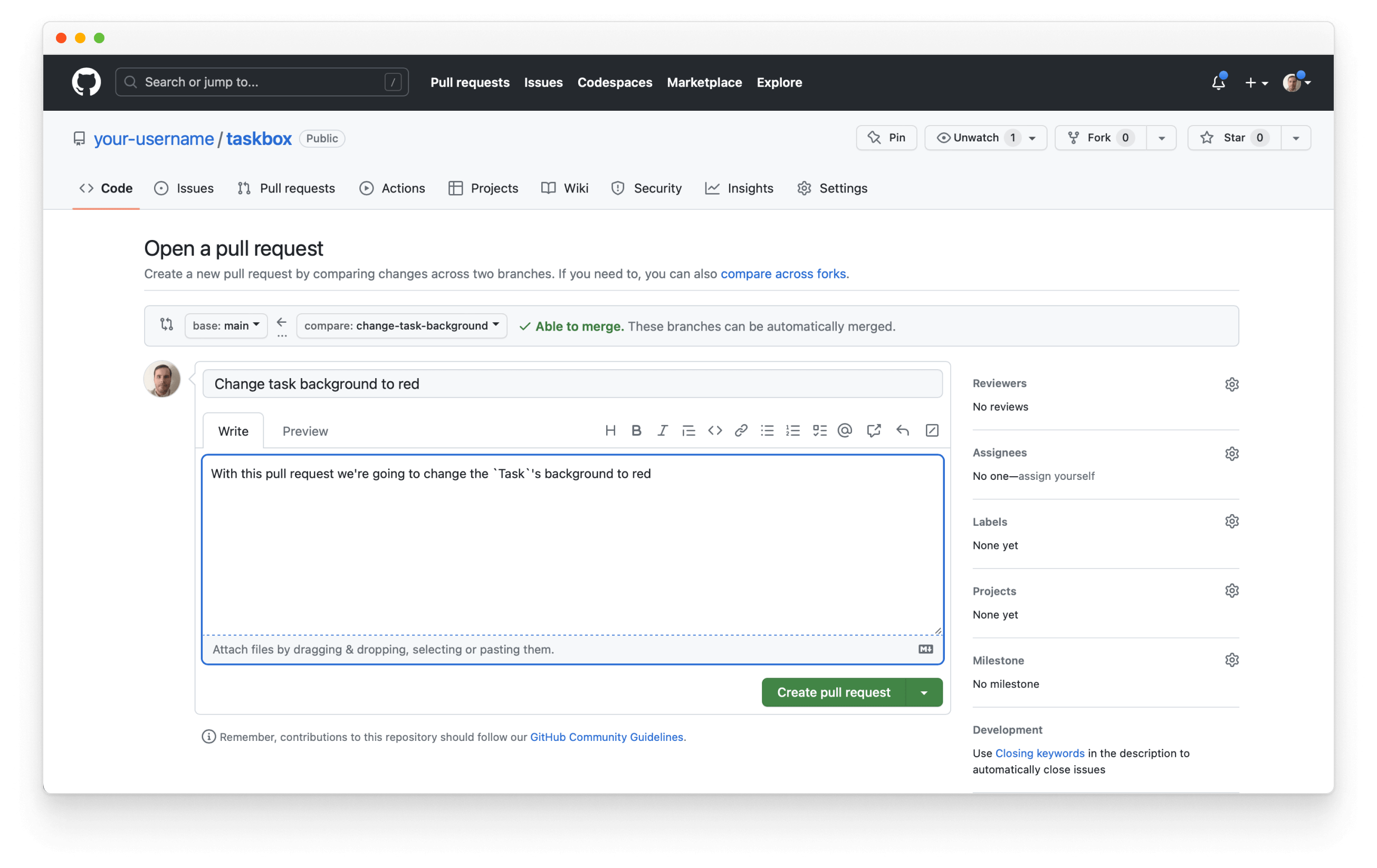
Finalmente, abra su repositorio de GitHub y abra un pull request para la rama change-task-background.

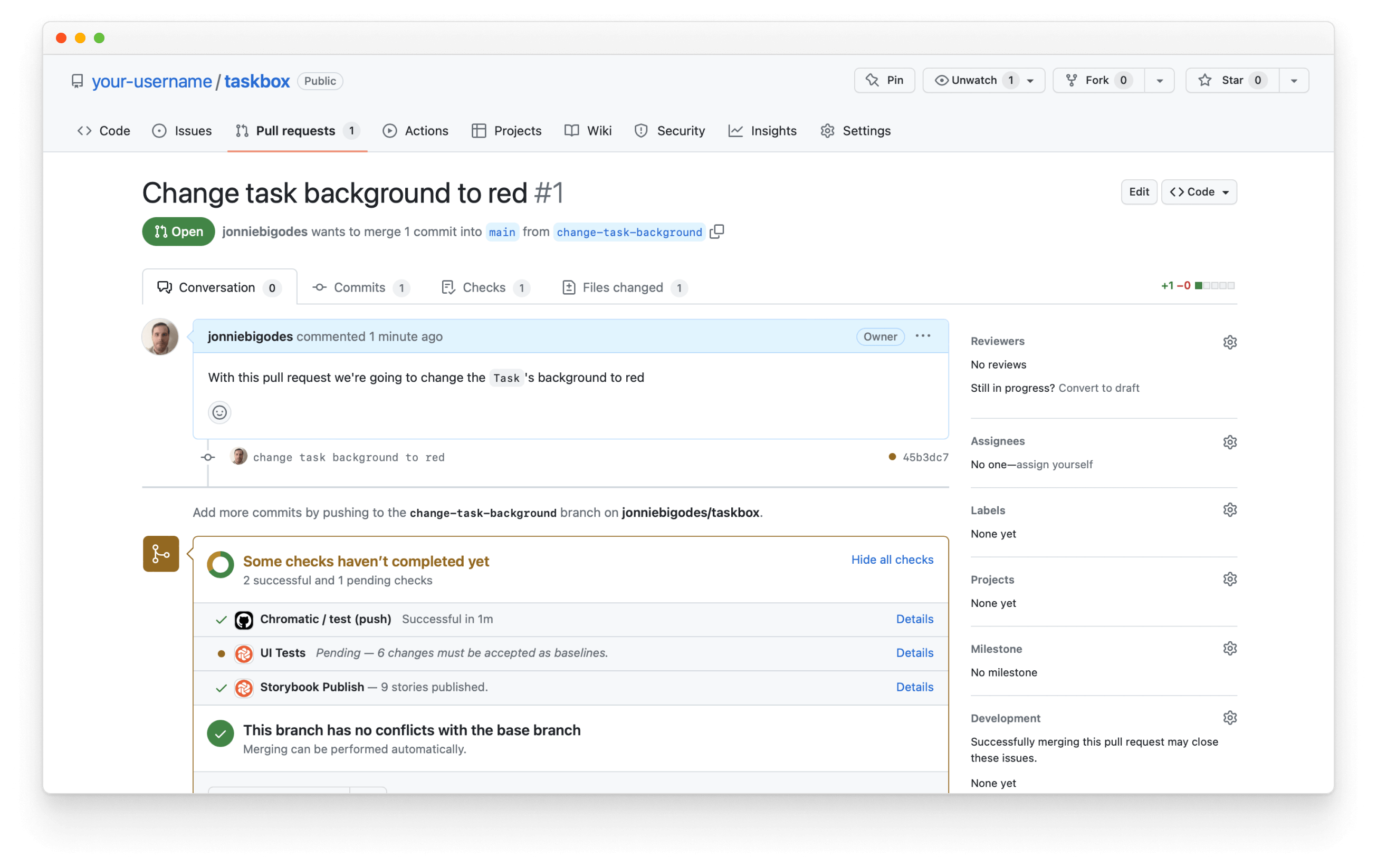
Agregue un texto descriptivo a su pull request y haga clic en "Crear pull request". Haga clic en "🟡 Pruebas de IU" en la parte inferior de la página.

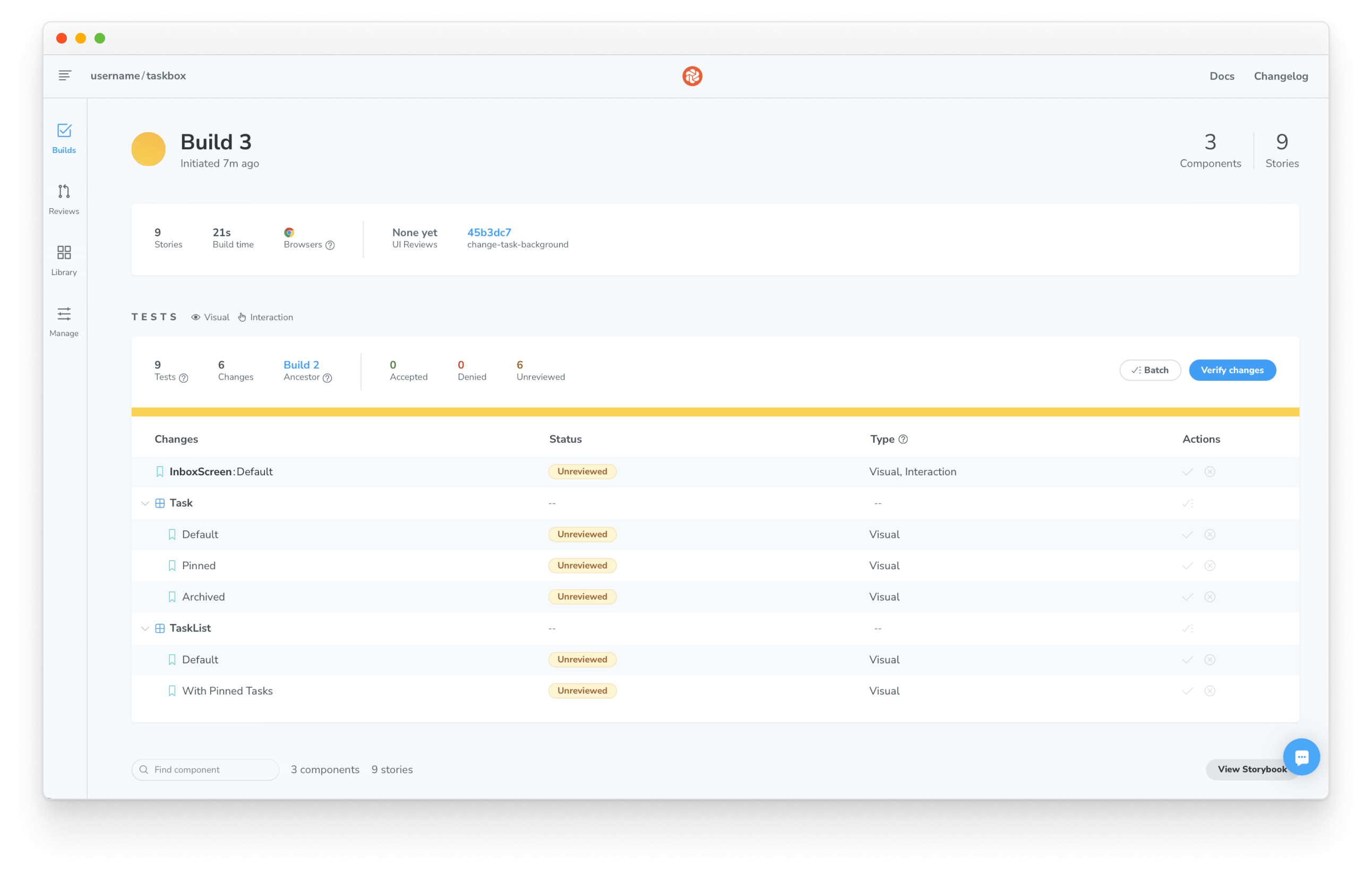
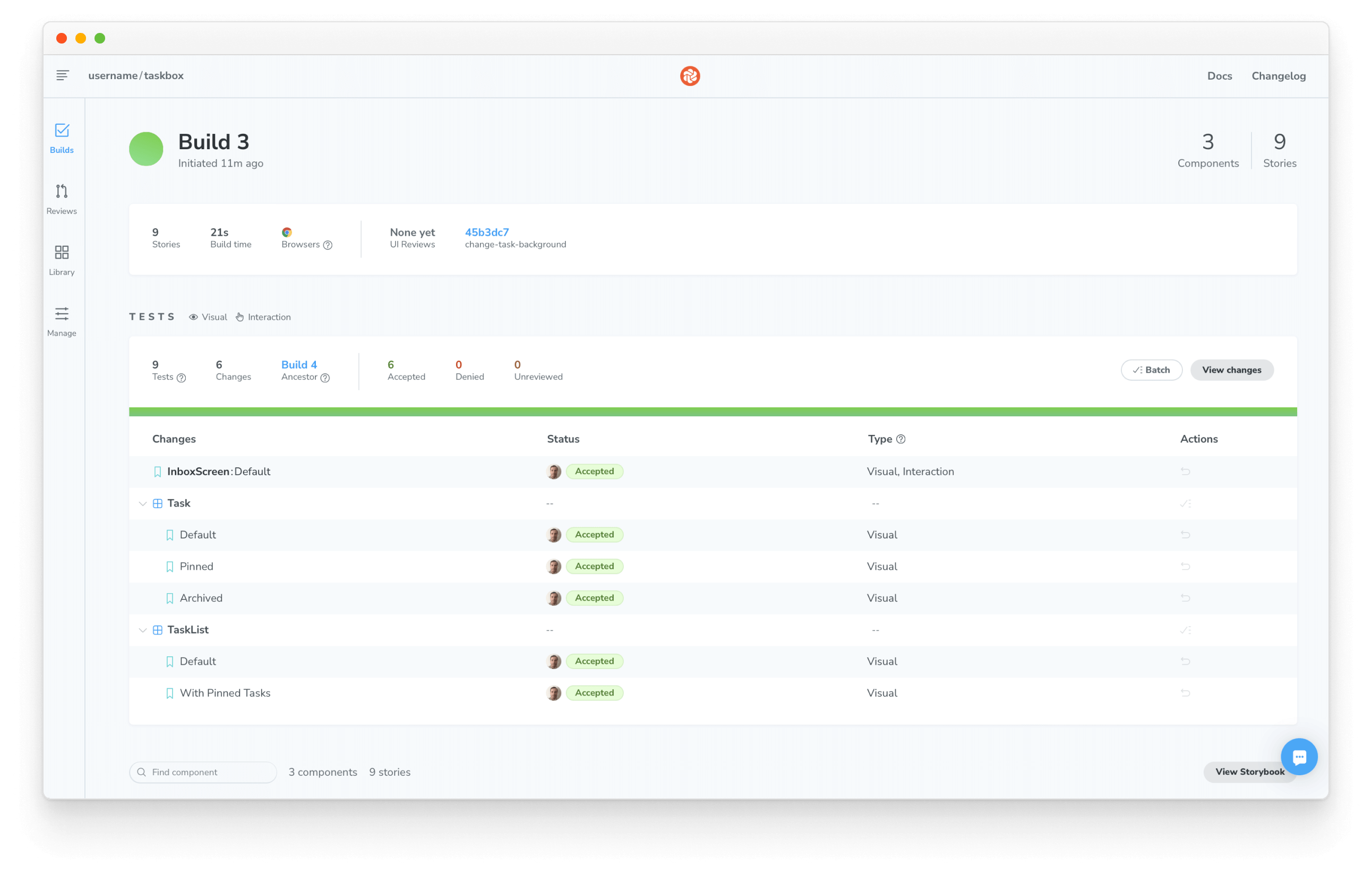
Esto le mostrará los cambios de la interfaz de usuario detectados por su commit.

Hay muchos cambios! La jerarquía de componentes donde Task es hijo de TaskList y Inbox significa un pequeño giro de bolas de nieve en regresiones mayores. Esta circunstancia es precisamente la razón por la que los desarrolladores necesitan pruebas de regresión visual además de otros métodos de pruebas.

Revisando cambios
Las pruebas de regresión visual aseguran que los componentes no cambien por accidente. Pero todavía depende de ti determinar si los cambios son intencionales o no.
Si un cambio es intencional, es necesario actualizar la línea base para que las pruebas futuras se comparen con la última versión de la historia. Si un cambio no es intencional, debe ser corregido.
Dado que las aplicaciones modernas se construyen a partir de componentes, es importante que probemos a nivel de componentes. Hacerlo nos ayuda a identificar la causa raíz de un cambio, el componente, en lugar de reaccionar a los síntomas de un cambio, las pantallas y los componentes compuestos.
Fusionando cambios
Cuando hayamos terminado de revisar, estaremos listos para fusionar o hacer "merge" de los cambios en la interfaz de usuario con confianza, sabiendo que las actualizaciones no introducirán errores accidentalmente. Si te gusta el nuevo fondo red entonces acepta los cambios, si no, vuelve al estado anterior.

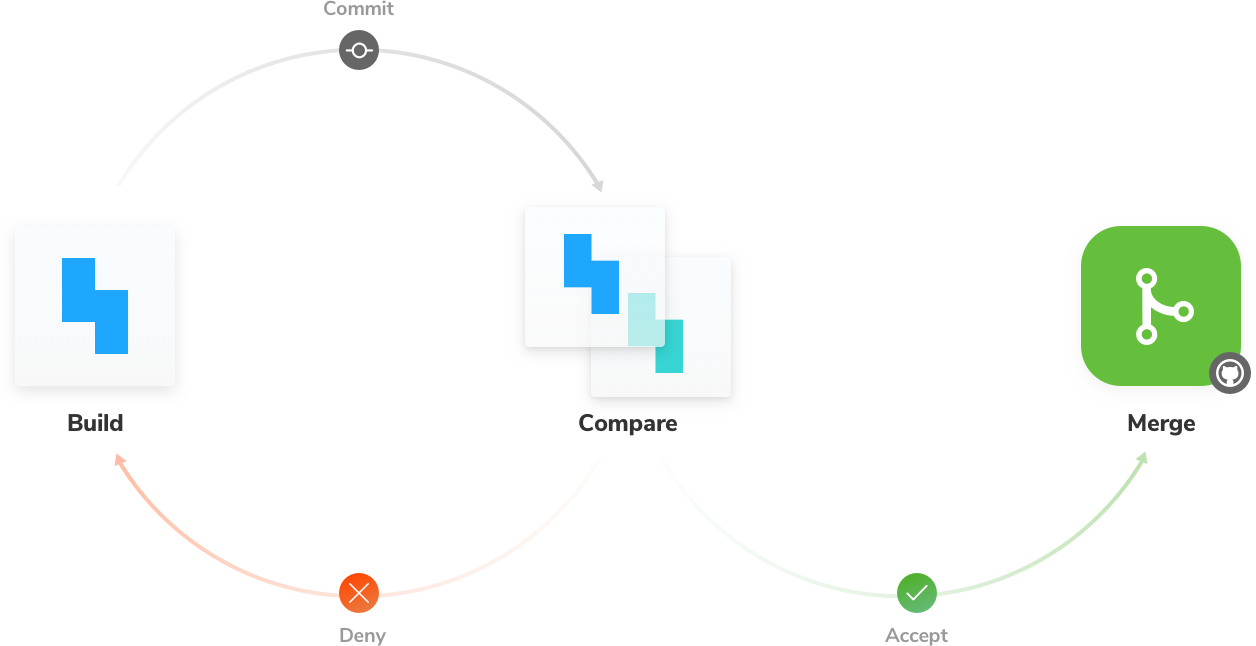
Storybook te ayuda a construir componentes; las pruebas te ayudan a mantenerlos. Los cuatro tipos de pruebas de interfaz de usuario que se tratan en este tutorial son las pruebas visuales, de instantánea, unitarios y de regresión visual. Los últimos tres se pueden automatizar agregándolos a un CI cuando acabamos de terminar de configurar. Esto le ayuda a enviar componentes sin tener que preocuparse por los bugs polizones. A continuación se ilustra todo el flujo de trabajo.