Tutorial Storybook para Vue
Storybook se ejecuta junto con tu aplicación en modo desarrollo. Te ayuda a crear componentes de interfaz de usuario aislados de la lógica y el contexto de tu aplicación. Esta edición del tutorial de Aprende Storybook es para Vue; existe otras ediciones para React, React Native, Angular y Svelte.

Configurar Storybook con Vue
Necesitaremos seguir algunos pasos para configurar el proceso de build de nuestro entorno. Para iniciar, vamos a usar degit para configurar nuestro sistema de build. Con este paquete, puede descargar "plantillas" (aplicaciones parcialmente creadas con alguna configuración predeterminada) para ayudarlo a acelerar su flujo de trabajo de desarrollo.
Vamos a ejecutar los siguientes comandos:
# Clone the template
npx degit chromaui/intro-storybook-vue-template taskbox
cd taskbox
# Install dependencies
yarn
Podemos comprobar rápidamente que los distintos entornos de nuestra aplicación funcionan correctamente:
# Run the test runner (Jest) in a terminal:
yarn test:unit
# Start the component explorer on port 6006:
yarn storybook
# Run the frontend app proper on port 8080:
yarn serve
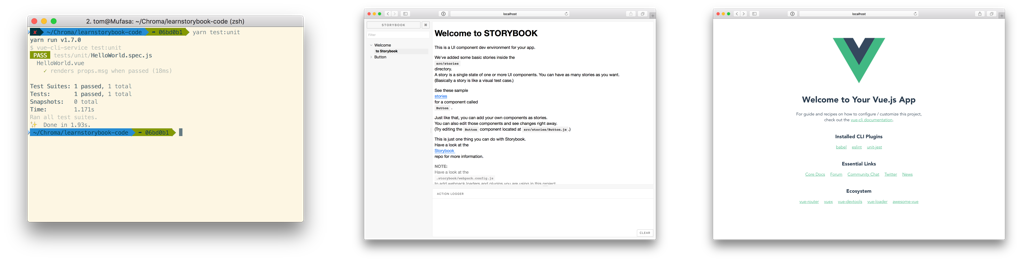
Nuestras tres modalidades del frontend de la aplicación: test automatizado (Jest), desarrollo de componentes (Storybook) y la propia aplicación.

Dependiendo de en qué parte de la aplicación estés trabajando, es posible que quieras ejecutar uno o más de estos simultáneamente. Dado que nuestro objetivo actual es crear un único componente de UI, seguiremos ejecutando Storybook.
Commitear cambios
En esta etapa, es seguro agregar nuestros archivos a un repositorio local. Ejecute los siguientes comandos para inicializar un repositorio local, agregue y confirme los cambios que hemos realizado hasta ahora.
git init
Seguido por:
git add .
Y finalmente:
git commit -m "first commit"
¡Comencemos a construir nuestro primer componente!