外掛
Storybook 有精美的外掛生態系,可以用來加強團隊裡的開發者體驗。在這裡可以翻閱。
如果有仔細看這份教學,應該已經遇到許多外掛,在進行測試章節就有設定過。
各種情況都有適用的外掛,不可能全部都講一遍。我們以最廣泛使用的外掛:Controls 開始。
Controls 是什麼?
Controls 讓設計師和開發者可以輕易地探索元件行為,只要把玩參數即可,不必寫程式。Controls 是 story 旁邊新增的區塊,因此可以即時編輯參數。
Storybook 一出廠就有安裝好的 Controls。毋需額外設定。
外掛讓 Storybook 解鎖新的工作流程
Storybook 是擅長以元件為基礎的開發環境。Controls 外掛讓 Storybook 進化為互動式文件工具。
用 Controls 找出極端案例
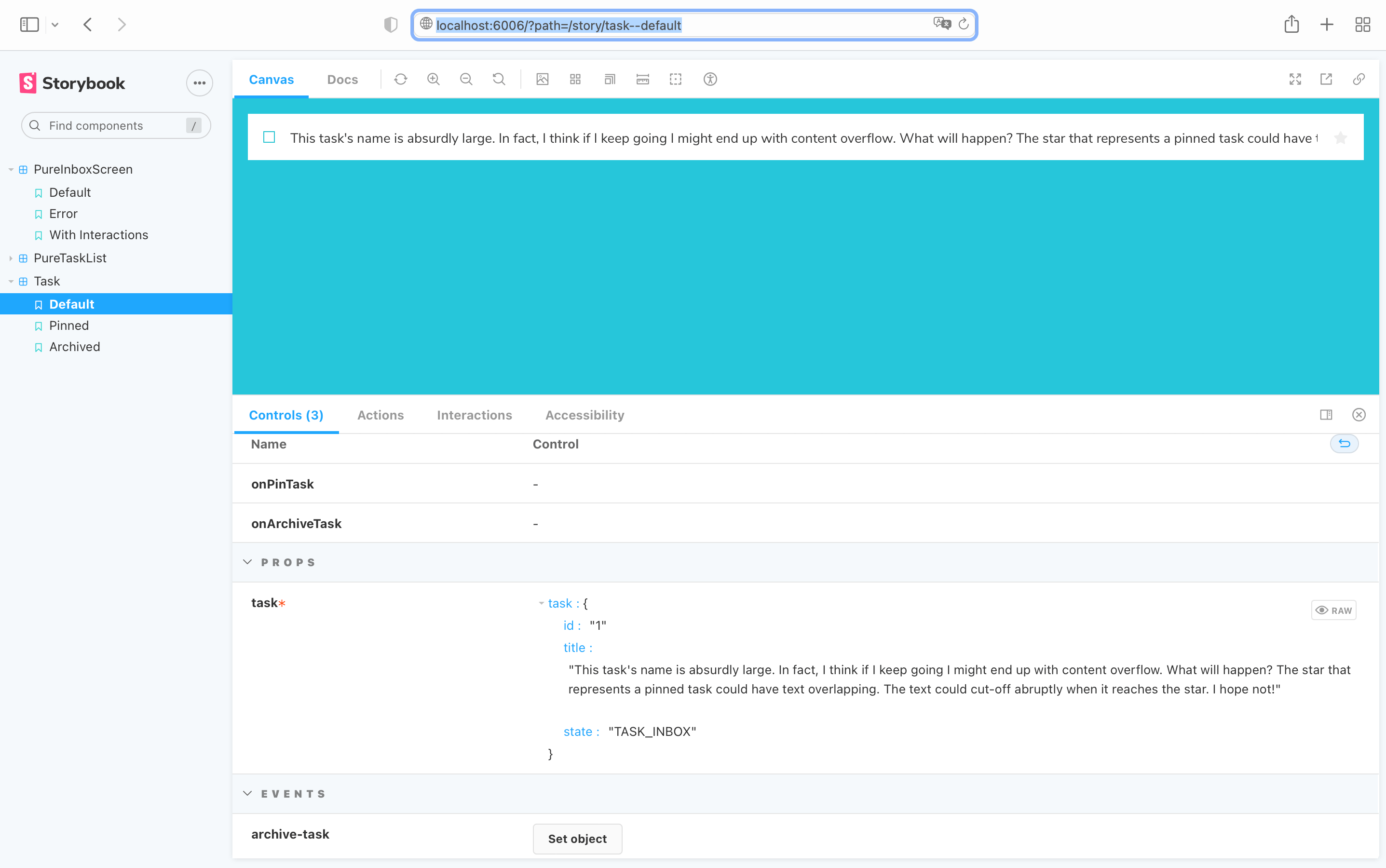
有了 Controls,品管工程師、UI 工程師或其他利害關係人就可以把元件推向極致!請想想以下的範例:如果在 Task 增加超大一串字?

這就不對勁了啊!文字已經超出 Task 元件的邊界。
Controls 可以快速驗證輸入進元件的內容。這裡用超長字串當作範例,減少察覺 UI 問題得花的工。
現在,在 Task.js 加入樣式,修正超出範圍的問題。
<input
type="text"
value={title}
readOnly={true}
placeholder="Input title"
+ style={{ textOverflow: 'ellipsis' }}
/>

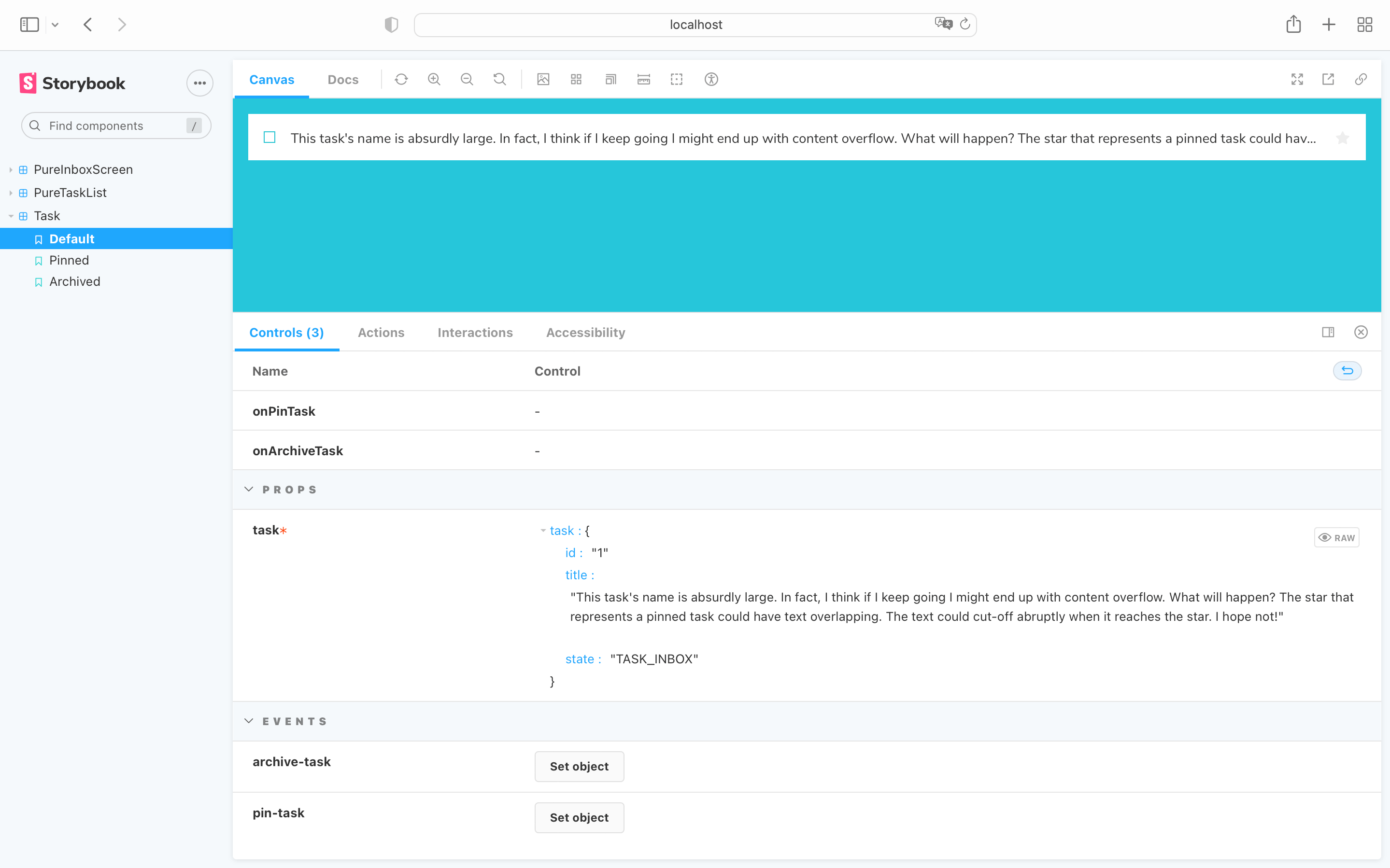
搞定了!文字達到 Task 範圍的邊界時,會有個帥氣的省略符號。
以另一組 story 避免影響已完成的地方
之後在 Controls 輸入相同字串,就可以手動重現問題。不過,只要展示出這樣的極端案例,就會更輕鬆。回溯測試的涵蓋範圍增加了,也為團隊其他人明確指出元件的限制。
在 Task.stories.js,以另一組 story 新增長文字的情況:
const longTitleString = `This task's name is absurdly large. In fact, I think if I keep going I might end up with content overflow. What will happen? The star that represents a pinned task could have text overlapping. The text could cut-off abruptly when it reaches the star. I hope not!`;
export const LongTitle = Template.bind({});
LongTitle.args = {
task: {
...Default.args.task,
title: longTitleString,
},
};
可以重製極端案例後,處理起來就輕鬆了。
如果進行的是視覺測試,只要省略的作法壞了,也會看得到。若沒有加上測試,少見的極端案例很容易忘記!
💡 Controls 可以讓非開發者輕鬆把玩元件和 story。本文所提到的只是一小部分,建議在官方文件深入閱讀。然而,外掛還有更多讓你自訂 Storybook,得以符合工作流程的方法。在打造外掛的指南,就會教你如何自製外掛,讓開發工作流程更有威力。
合併
別忘了在 git 把更新的東西合併!