Storybook をデプロイする
ここまで、ローカルの開発マシンでコンポーネントを作成してきました。しかし、ある時点で、フィードバックを得るためにチームに作業を共有しなければならないこともあるでしょう。チームメートに UI の実装をレビューしてもらうため、Storybook をインターネット上にデプロイしてみましょう。
静的サイトとしてエクスポートする
Storybook をデプロイするには、まず静的サイトとしてエクスポートします。この機能はすでに組み込まれて、使える状態となっているので、設定について気にする必要はありません。
yarn build-storybook を実行すると、storybook-static ディレクトリーに Storybook が静的サイトとして出力されますので、静的サイトのホスティングサービスのデプロイ出来ます。
Storybook を発行する
このチュートリアルでは、Storybook のメンテナーが作成した、無料のホスティングサービスである Chromatic を使用します。Chromatic を使えば、クラウド上に Storybook を安全に、デプロイしホストすることができます。
GitHub にリポジトリーを作成する
デプロイの前に、リモートのバージョン管理サービスへローカルのコードを同期しなければなりません。はじめにの章で Create React App (CRA) でプロジェクトを初期化した際に、ローカルのリポジトリーはすでに作成されています。また、この段階でリモートリポジトリーにプッシュできるコミットがあるはずです。
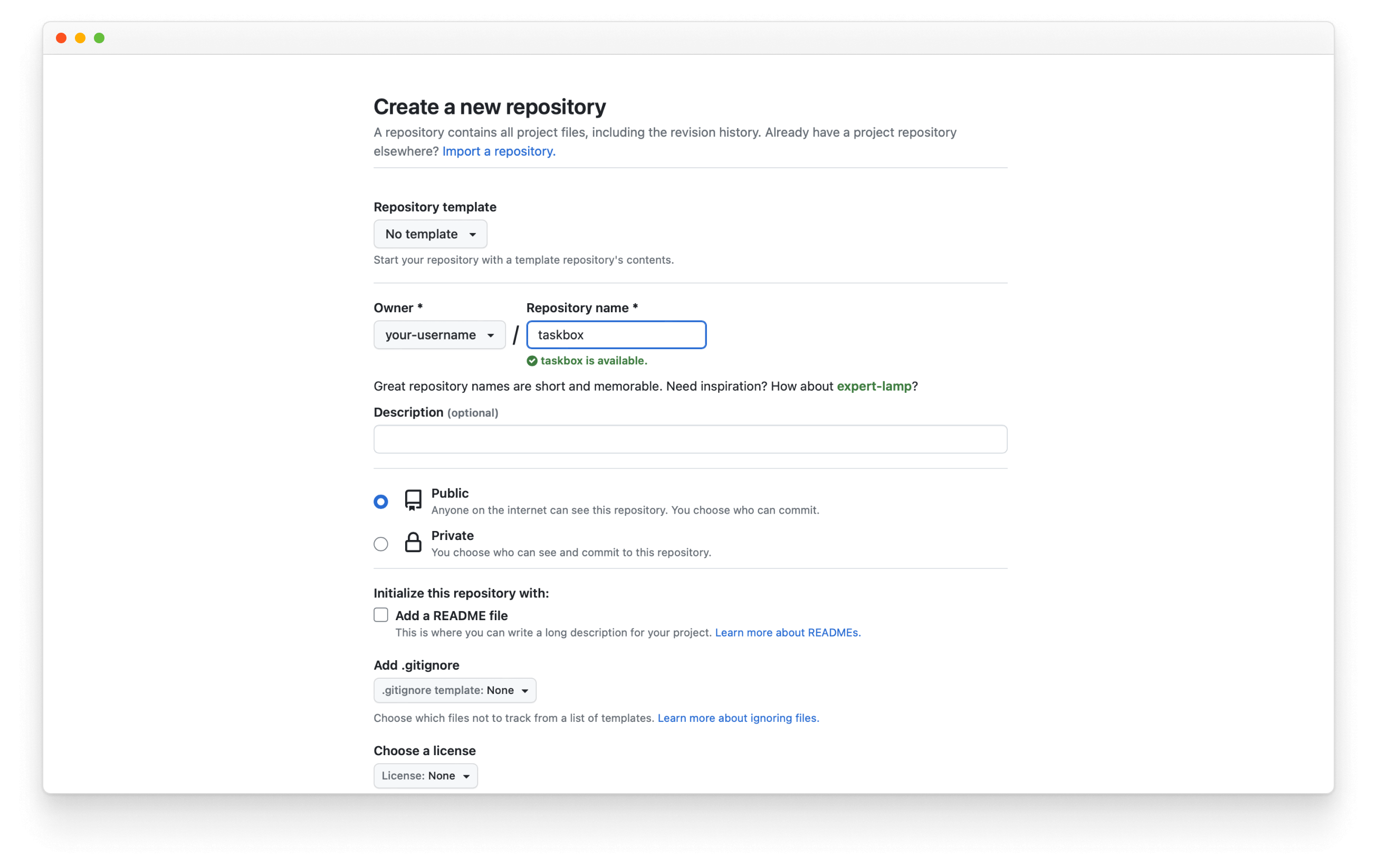
ここから GitHub にアクセスし、リポジトリーを作りましょう。リポジトリーの名前はローカルと同じく「taskbox」とします。

新しいリポジトリーを作ったら origin の URL をコピーして、次のコマンドを実行し、ローカルの Git プロジェクトにリモートを追加します:
git remote add origin https://github.com/<your username>/taskbox.git
最後にローカルリポジトリーを GitHub のリモートリポジトリーにプッシュします:
git push -u origin main
Chromatic を使う
パッケージを開発時の依存関係に追加します。
yarn add -D chromatic
パッケージをインストールしたら、GitHub のアカウントを使用して Chromatic にログインします。(Chromatic は一部のアクセス許可を要求します。) 「taskbox」という名前でプロジェクトを作成し、GitHub のリポジトリーと同期させます。
ログインしたら Choose from GitHub をクリックし、リポジトリーを選択します。
作成したプロジェクト用に生成された一意の project-token をコピーします。次に、Storybook をビルドし、デプロイするため、以下のコマンドを実行します。その際、コマンドの <project-token> の場所にコピーしたトークンを貼り付けてください。
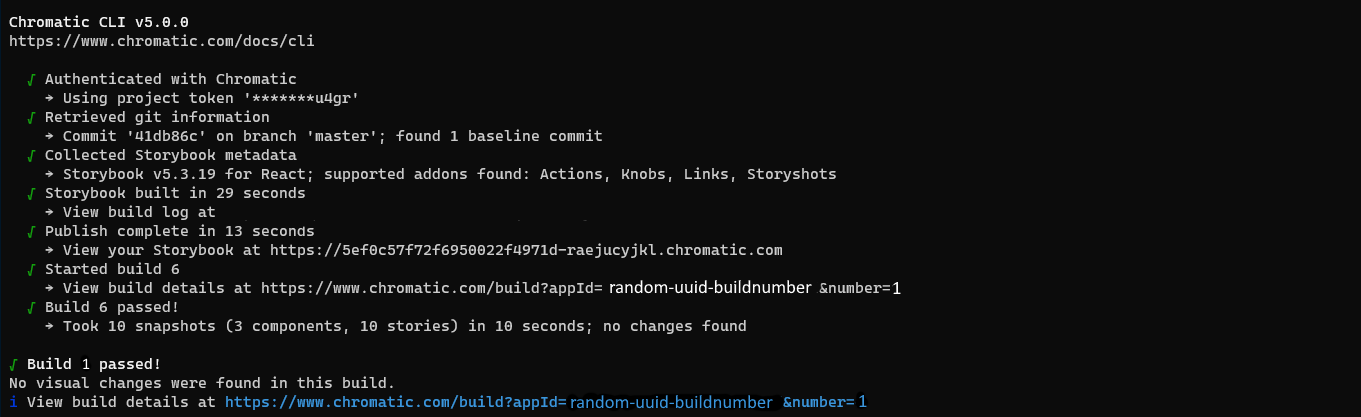
yarn chromatic --project-token=<project-token>

実行が完了すると、Storybook が発行されて、https://random-uuid.chromatic.com のようなリンクができます。このリンクをチームに共有すれば、フィードバックが得られるでしょう。

やりました!Storybook が一つのコマンドだけで発行できました。ですが、UI を実装し、フィードバックを得たいと思ったときに、毎回コマンドを手動実行するのは非効率です。理想的なのは、コードをプッシュすると自動的に最新のコンポーネントが発行されることです。それには、Storybook を継続的にデプロイしていく必要があります。
Chromatic を使用した継続的デプロイメント
もうプロジェクトは GitHub にホストされているので、Storybook を自動的にデプロイする継続的インテグレーション (CI) が使用できます。GitHub アクションは GitHub に組み込まれている CI サービスで、自動発行が簡単にできます。
Storybook をデプロイするために GitHub アクションを追加する
プロジェクトのルートフォルダーに .github というフォルダーを作成し、さらにその中に workflows というフォルダーを作成します。
chromatic.yml を以下の内容で新規に作成します。
# Workflow name
name: 'Chromatic Deployment'
# Event for the workflow
on: push
# List of jobs
jobs:
test:
# Operating System
runs-on: ubuntu-latest
# Job steps
steps:
- uses: actions/checkout@v1
- run: yarn
#👇 Adds Chromatic as a step in the workflow
- uses: chromaui/action@v1
# Options required for Chromatic's GitHub Action
with:
#👇 Chromatic projectToken, see https://storybook.js.org/tutorials/intro-to-storybook/react/ja/deploy/ to obtain it
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
token: ${{ secrets.GITHUB_TOKEN }}
💡 簡潔にするため GitHub secrets には言及していません。GitHub secrets は GitHub によって提供されるセキュアな環境変数なので、project-token をハードコードする必要はありません。
アクションをコミットする
コマンドラインで以下のコマンドを実行し、今までの内容をステージングします:
git add .
さらに以下のコマンドでコミットします:
git commit -m "GitHub action setup"
最後にリモートリポジトリーにプッシュします:
git push origin main
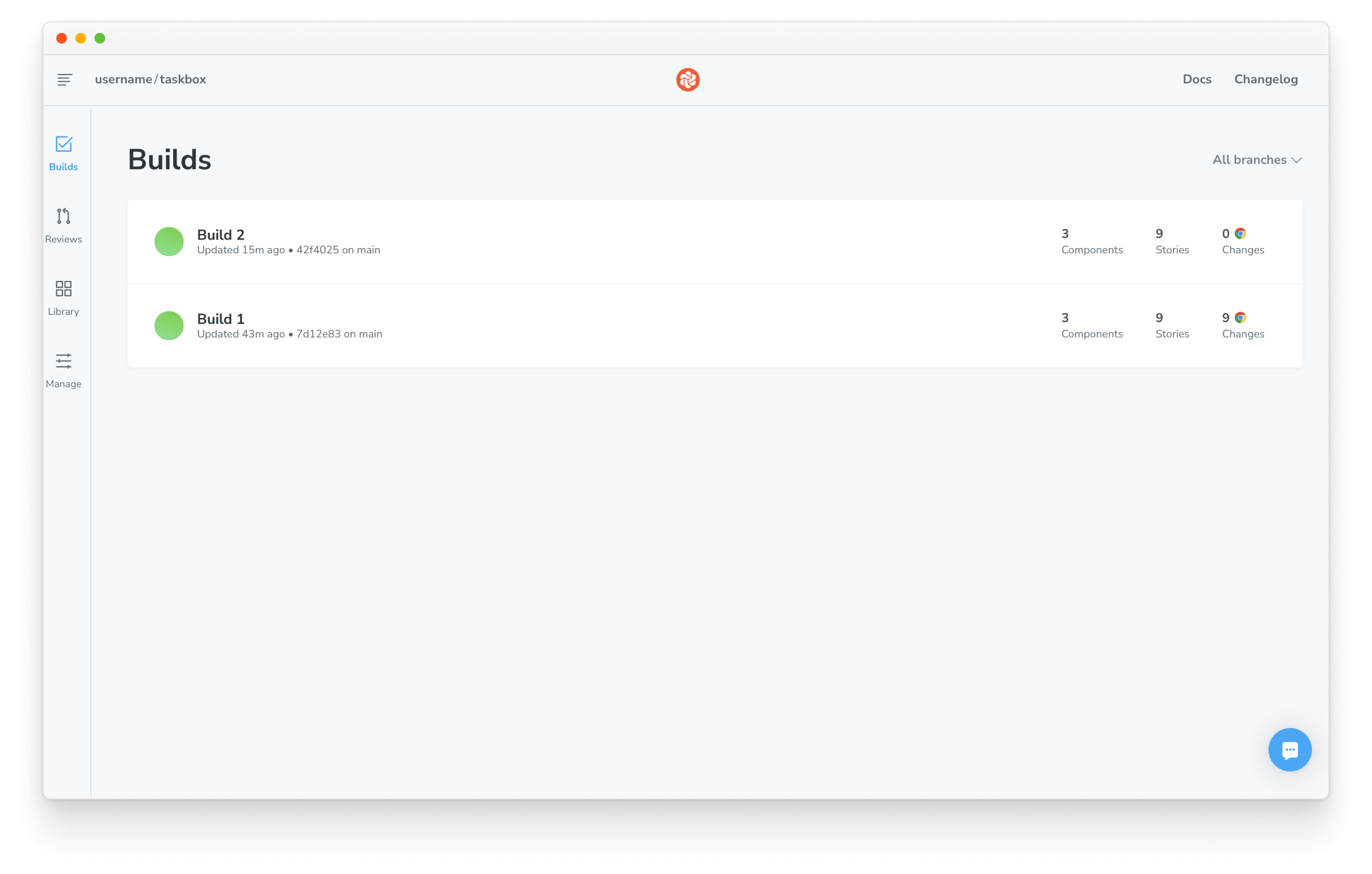
一度 GitHub アクションをセットアップすれば、コードをプッシュする度に Chromatic にデプロイされます。Chromatic のプロジェクトのビルド画面で発行されたすべての Storybook を確認できます。

リストの一番上にある最新のビルドをクリックしてください。
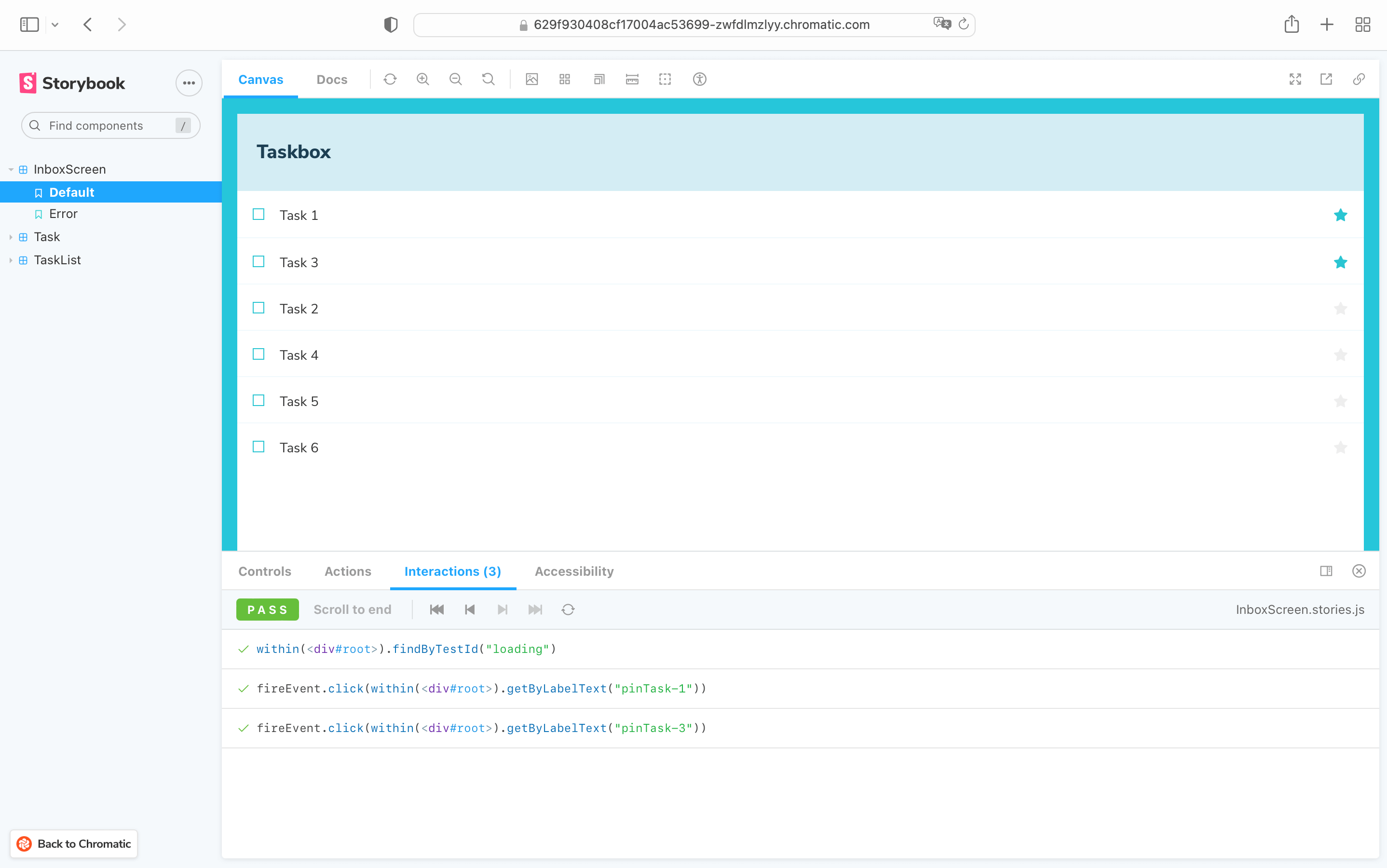
次に View Storybook ボタンをクリックすれば、最新の Storybook を見ることができます。

このリンクをチームメンバーに共有しましょう。これは標準的な開発プロセスや、単に作業を公開するのに便利です 💅