Effettuare il deploy di Storybook
Durante questo tutorial, abbiamo costruito componenti sulla nostra macchina di sviluppo locale. Ad un certo punto, avremo bisogno di condividere il nostro lavoro per ottenere feedback dal team. Effettuiamo il deploy di Storybook online per aiutare i membri del team a revisionare l'implementazione dell'UI.
Esportare come app statica
Per effettuare il deploy di Storybook, dobbiamo prima esportarlo come un'app web statica. Questa funzionalità è già integrata in Storybook e preconfigurata.
Eseguendo yarn build-storybook verrà generato un Storybook statico nella directory storybook-static, che può poi essere effettuato il deploy su qualsiasi servizio di hosting per siti statici.
Pubblicare Storybook
Questo tutorial utilizza Chromatic, un servizio di pubblicazione gratuito realizzato dai manutentori di Storybook. Ci permette di effettuare il deploy e ospitare il nostro Storybook in modo sicuro e protetto nel cloud.
Configura un repository su GitHub
Prima di iniziare, il nostro codice locale deve essere sincronizzato con un servizio remoto di controllo versione. Quando abbiamo impostato il nostro progetto nel capitolo di introduzione, abbiamo già inizializzato un repository locale. A questo punto, abbiamo già un set di commit che possiamo inviare a un repository remoto.
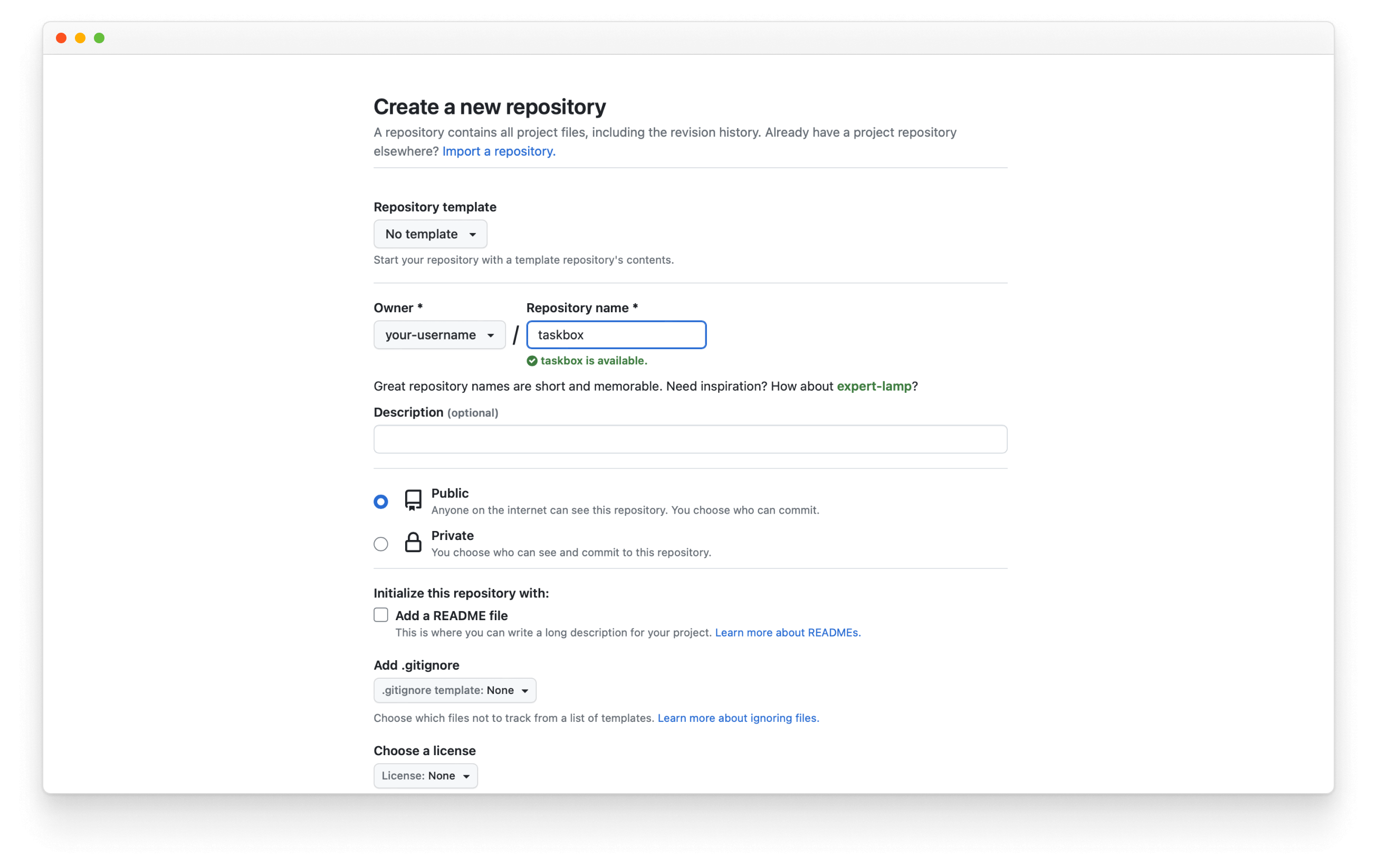
Vai su GitHub e crea un nuovo repository per il nostro progetto qui. Nominare il repo "taskbox", come il nostro progetto locale.

Nel nuovo repo, prendi l'URL origin del repository e aggiungilo al tuo progetto git con questo comando:
git remote add origin https://github.com/<your username>/taskbox.git
Infine, invia il nostro repository locale al repository remoto su GitHub con:
git push -u origin main
Ottieni Chromatic
Aggiungi il pacchetto come dipendenza di sviluppo.
yarn add -D chromatic
Una volta installato il pacchetto, accedi a Chromatic con il tuo account GitHub (Chromatic chiederà solo permessi leggeri), poi creeremo un nuovo progetto chiamato "taskbox" e lo sincronizzeremo con il repository GitHub che abbiamo configurato.
Clicca su Scegli repo GitHub sotto la sezione collaboratori e seleziona il tuo repo.
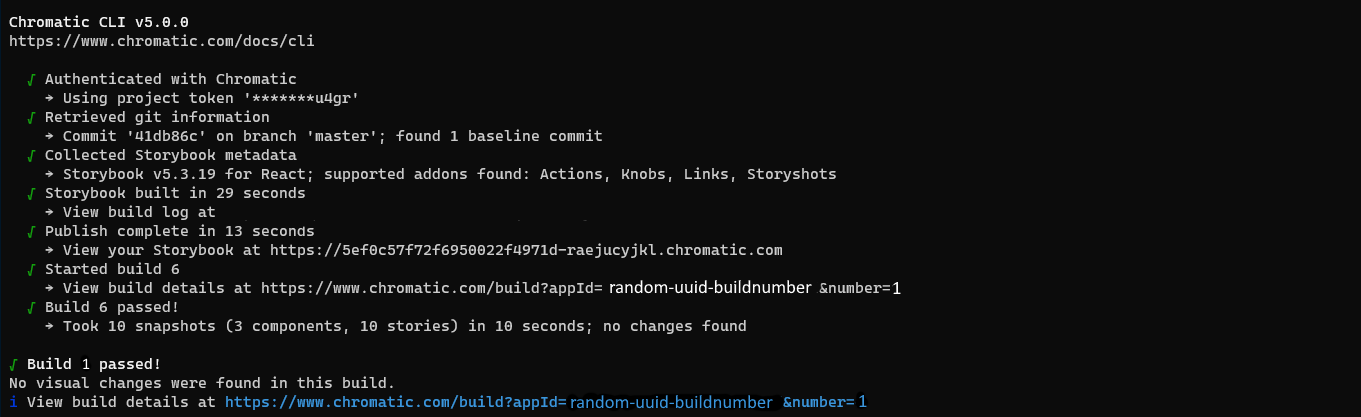
Copia l'unico project-token che è stato generato per il tuo progetto. Poi eseguilo emettendo il seguente comando nella riga di comando per costruire ed effettuare il deploy del nostro Storybook. Assicurati di sostituire project-token con il tuo token di progetto.
yarn chromatic --project-token=<project-token>

Quando avrai terminato, otterrai un link https://random-uuid.chromatic.com al tuo Storybook pubblicato. Condividi il link con il tuo team per ottenere feedback.

Evviva! Abbiamo pubblicato Storybook con un solo comando, ma eseguire manualmente un comando ogni volta che vogliamo avere un feedback sull'implementazione dell'UI è ripetitivo. Idealmente, pubblicheremmo la versione più recente dei componenti ogni volta che inviamo del codice. Avremo bisogno di effettuare il deploy continuo di Storybook.
Deploy continuo con Chromatic
Ora che abbiamo ospitato il nostro progetto in un repository GitHub, possiamo utilizzare un servizio di integrazione continua (CI) per effettuare automaticamente il deploy del nostro Storybook. GitHub Actions è un servizio CI gratuito integrato in GitHub che rende la pubblicazione automatica facile.
Aggiungi una GitHub Action per effettuare il deploy di Storybook
Nella cartella radice del nostro progetto, crea una nuova directory chiamata .github, poi crea un'altra directory workflows al suo interno.
Crea un nuovo file chiamato chromatic.yml come quello di seguito.
# Workflow name
name: 'Chromatic Deployment'
# Event for the workflow
on: push
# List of jobs
jobs:
test:
# Operating System
runs-on: ubuntu-latest
# Job steps
steps:
- uses: actions/checkout@v3
with:
fetch-depth: 0
- run: yarn
#👇 Adds Chromatic as a step in the workflow
- uses: chromaui/action@v1
# Options required for Chromatic's GitHub Action
with:
#👇 Chromatic projectToken, see https://storybook.js.org/tutorials/intro-to-storybook/react/en/deploy/ to obtain it
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
token: ${{ secrets.GITHUB_TOKEN }}
project-token.
Esegui il commit dell'azione
Nella riga di comando, emetti il seguente comando per aggiungere le modifiche che hai effettuato:
git add .
Poi esegui il commit scrivendo:
git commit -m "GitHub action setup"
Infine, inviali al repository remoto con:
git push origin main
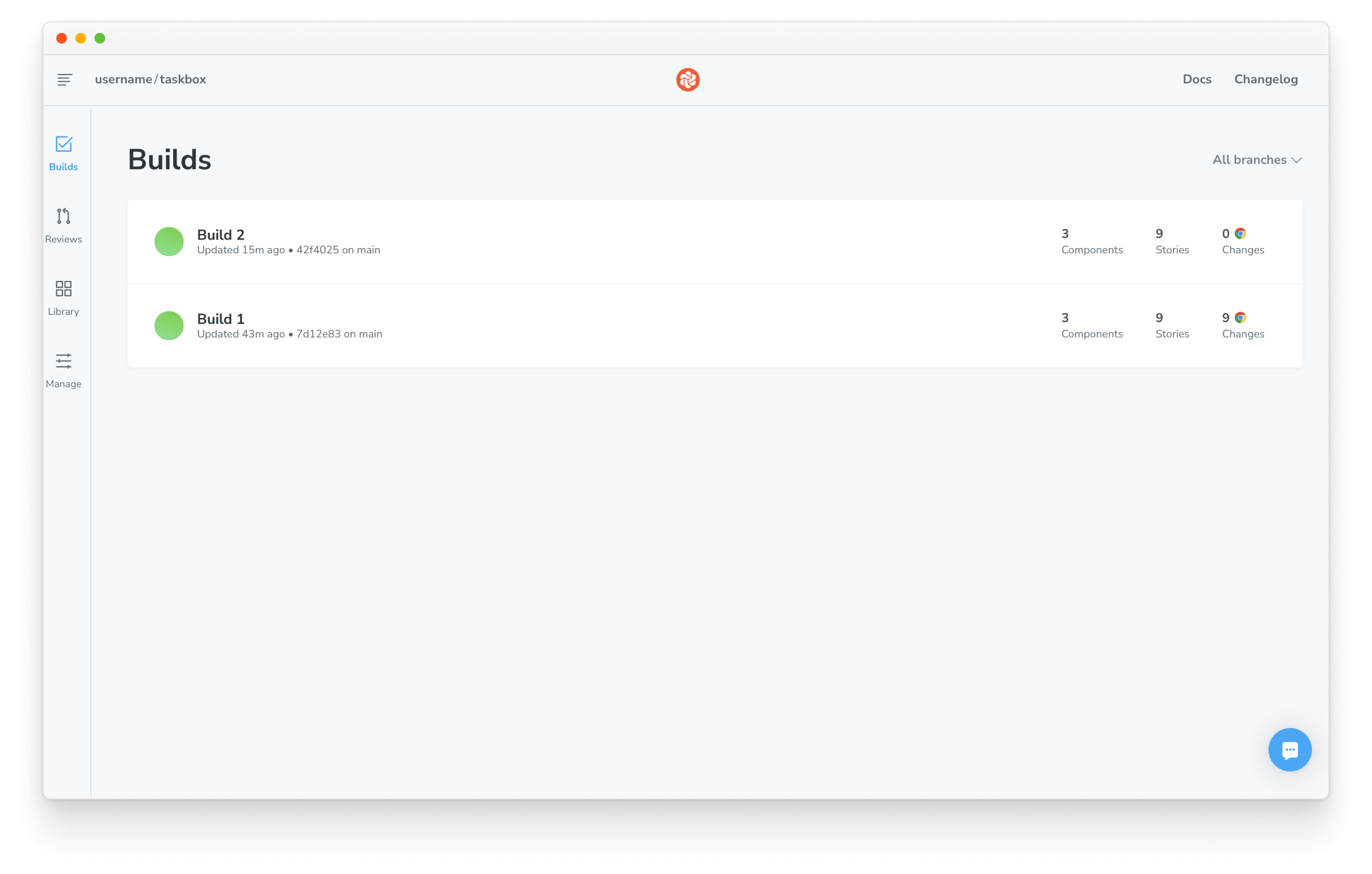
Una volta configurata l'azione di GitHub, il tuo Storybook verrà effettuato il deploy su Chromatic ogni volta che invii del codice. Puoi trovare tutti gli Storybook pubblicati nella schermata di build del tuo progetto su Chromatic.

Clicca sulla build più recente. Dovrebbe essere quella in cima alla lista.
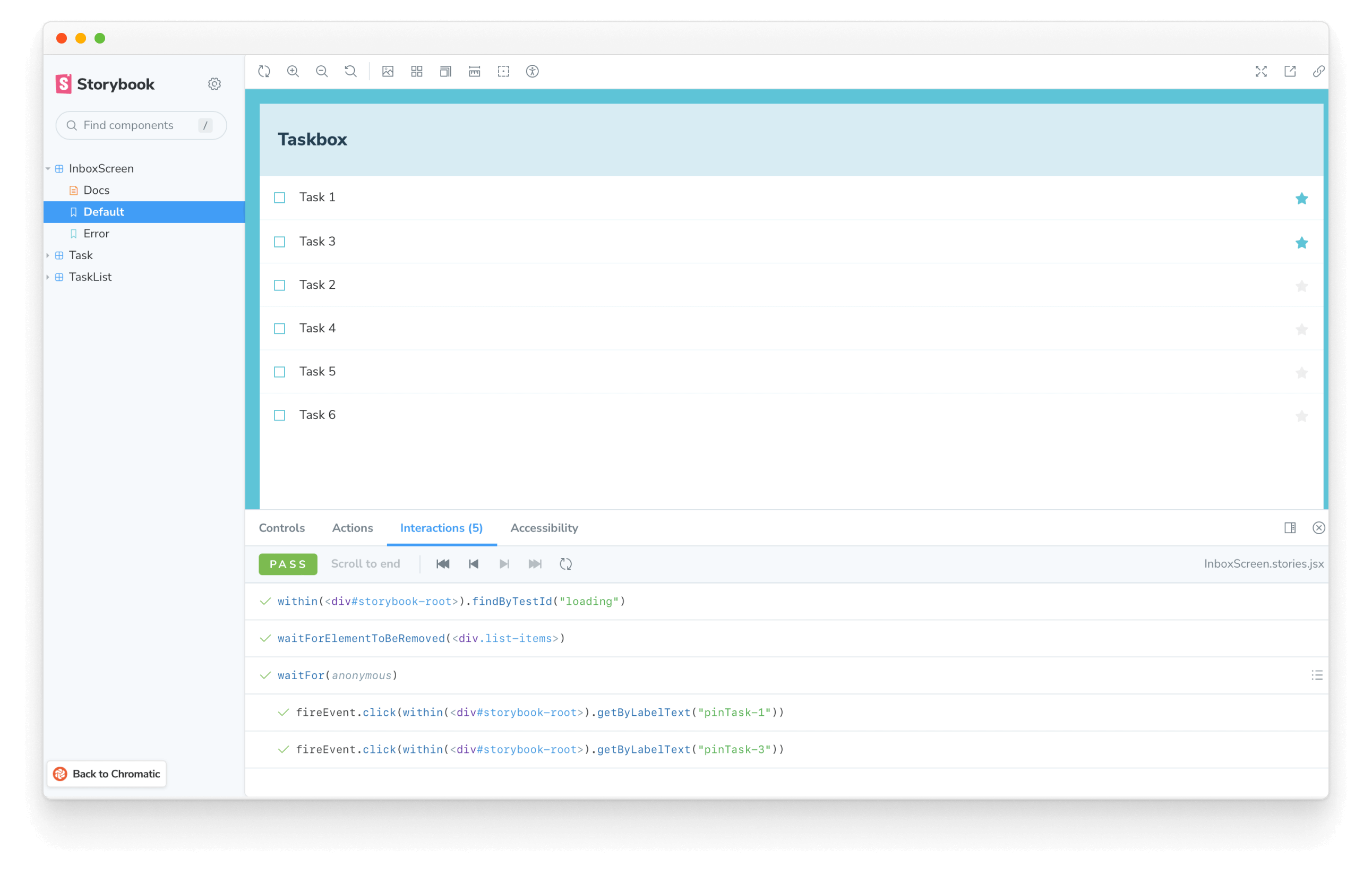
Poi, clicca sul pulsante Visualizza Storybook per vedere la versione più recente del tuo Storybook.

Usa il link e condividilo con i membri del tuo team. È utile come parte del processo standard di sviluppo dell'app o semplicemente per mostrare il lavoro 💅.