Déployer Storybook
Tout au long de ce tutoriel, nous avons construit des composants sur notre machine de développement en local. À un moment donné, nous devrons partager notre travail pour avoir des retours de l'équipe. Déployons Storybook en ligne pour aider nos coéquipiers à examiner l'implémentation de l'interface utilisateur.
Exporter en tant qu'application statique
Pour déployer Storybook, nous devons d'abord l'exporter sous la forme d'une application web statique. Cette fonctionnalité est déjà intégrée à Storybook et pré-configurée.
L'exécution de yarn build-storybook produira un Storybook statique dans le répertoire storybook-static, qui peut ensuite être déployé sur n'importe quel service d'hébergement de site statique.
Publier Storybook
Ce tutoriel utilise Chromatic, un service de publication gratuit réalisé par les mainteneurs de Storybook. Il nous permet de déployer et d'héberger notre Storybook en toute sécurité dans le cloud.
Configurer un dépôt dans GitHub
Avant de commencer, notre code local doit se synchroniser avec un service de contrôle de version à distance. Lorsque notre projet a été configuré dans le chapitre Débuter, nous avons initialisé un dépôt en local. À ce stade, nous avons déja quelques commits que nous pouvons pousser sur GitHub.
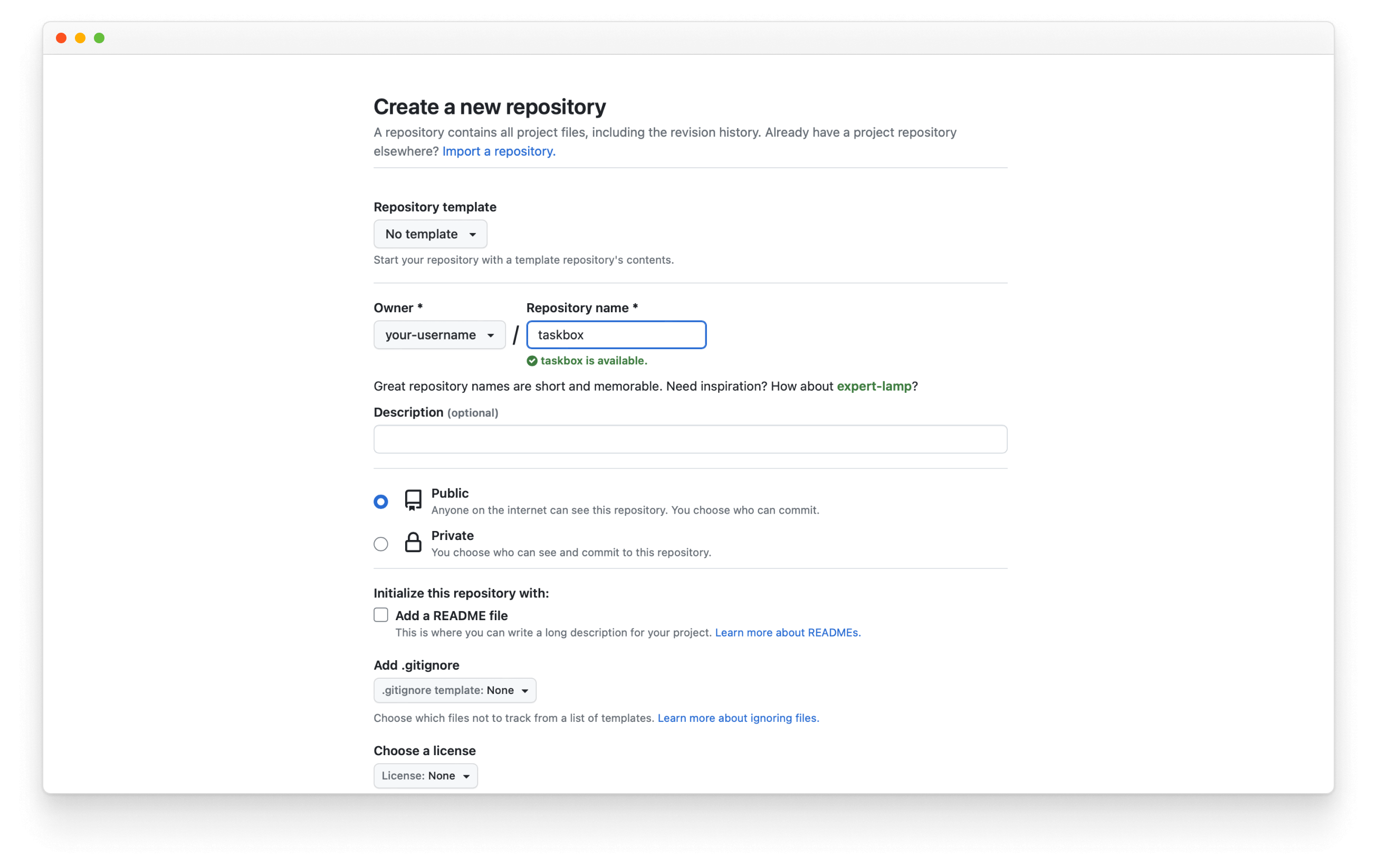
Aller sur GitHub and crééz un nouveau dépôt pour votre projet ici. Nommer le dépôt “taskbox”, comme votre projet en local.

Récupérer l'URL du dépôt et ajouter le dans votre configuration de projet avec la commande suivante:
git remote add origin https://github.com/<your username>/taskbox.git
Enfin, poussez votre projet en local sur GitHub avec:
git push -u origin main
Obtenir Chromatic
Ajoutez le paquet comme une dépendance de type développement.
yarn add -D chromatic
Une fois le paquet installé, connectez-vous à Chromatic avec votre compte GitHub (Chromatic ne vous demandera que des permissions légères). Ensuite, crééons un nouveau projet appelé "taskbox" et synchronisons le avec le dépôt GitHub que nous avons mis en place.
Cliquez sur Choisir le dépôt GitHub sous collaborateurs et sélectionnez votre dépôt.
Copiez l'unique projet-token qui a été généré pour votre projet. Puis exécutez-le en émettant ce qui suit dans la ligne de commande, pour construire et déployer notre Storybook. Veillez à remplacer le project-token par votre token de votre projet.
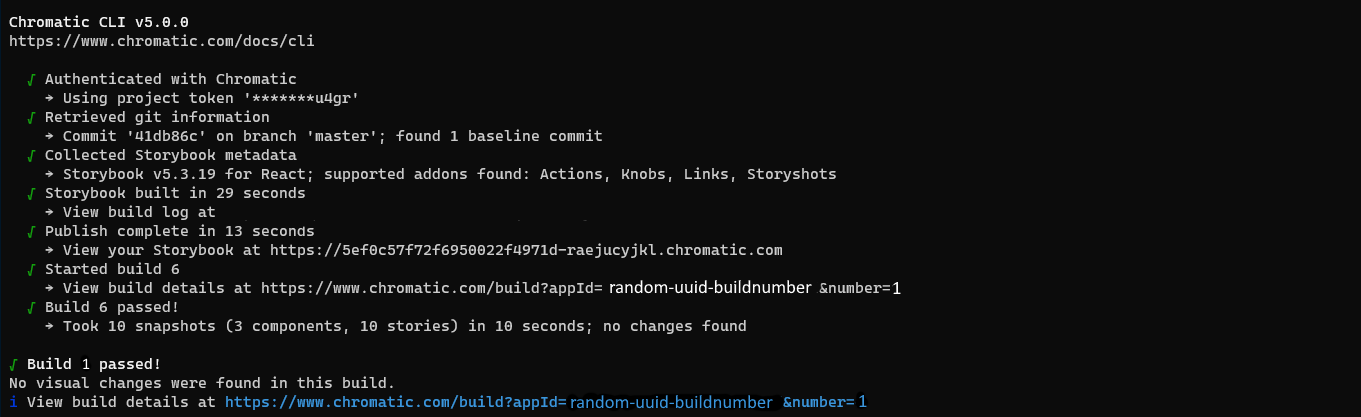
yarn chromatic --project-token=<project-token>

Lorsque vous aurez terminé, vous recevrez un lien https://random-uuid.chromatic.com vers votre Storybook publié. Partagez ce lien avec votre équipe pour obtenir des retours.

Magnifique! Nous avons publié Storybook avec une seule commande, mais l'exécution manuelle d'une commande chaque fois que nous voulons avoir un retour sur la mise en œuvre de l'UI est répétitive. L'idéal serait de publier la dernière version des composants chaque fois que nous ajoutons du code sur le dépôt GitHub. Nous devons déployer Storybook en continu.
Déploiement continu avec Chromatic
Maintenant que notre projet est hébergé sur un dépôt GitHub, nous pouvons utiliser un service d'intégration continue (CI) pour déployer notre Storybook automatiquement. GitHub Actions est un service d'intégration continue gratuit intégré à GitHub qui facilite la publication automatique.
Ajouter une action GitHub pour déployer Storybook
Dans le dossier racine de notre projet, créez un nouveau répertoire appelé .github puis créez un autre répertoire workflows à l'intérieur de celui-ci.
Créez un nouveau fichier appelé chromatic.yml comme celui ci-dessous.
# Workflow name
name: 'Chromatic Deployment'
# Event for the workflow
on: push
# List of jobs
jobs:
test:
# Operating System
runs-on: ubuntu-latest
# Job steps
steps:
- uses: actions/checkout@v1
- run: yarn
#👇 Adds Chromatic as a step in the workflow
- uses: chromaui/action@v1
# Options required for Chromatic's GitHub Action
with:
#👇 Chromatic projectToken, see https://storybook.js.org/tutorials/intro-to-storybook/react/fr/deploy/ to obtain it
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
token: ${{ secrets.GITHUB_TOKEN }}
💡 Pour des raisons de sécurité les secrets de GitHub n'ont pas été mentionnés. Les secrets sont des variables d'environnement sécurisées fournies par GitHub afin que vous n'ayez pas besoin de coder directement le projet-token.
Commiter l'action
Sur un terminal en ligne de commande, lancez la commande suivante pour ajouter les modifications qui ont été effectuées:
git add .
Faites un commit:
git commit -m "GitHub action setup"
Enfin, envoyer les vers Github:
git push origin main
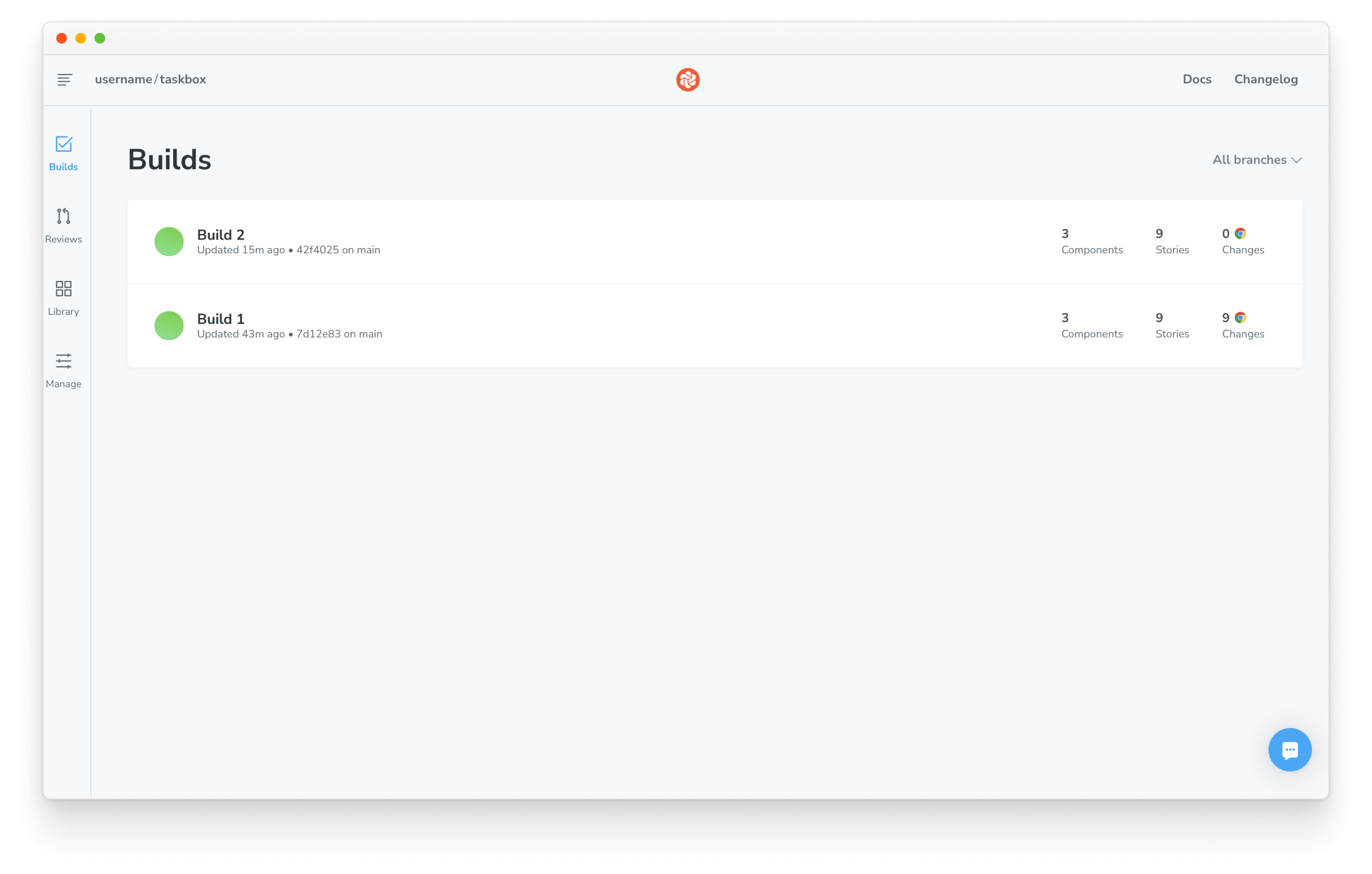
Une fois que vous avez mis en place l'action GitHub, votre Storybook sera déployé sur Chromatic chaque fois que vous enverrez du code. Vous pouvez trouver tous les Storybook publiés sur l'écran de compilation de votre projet dans Chromatic.

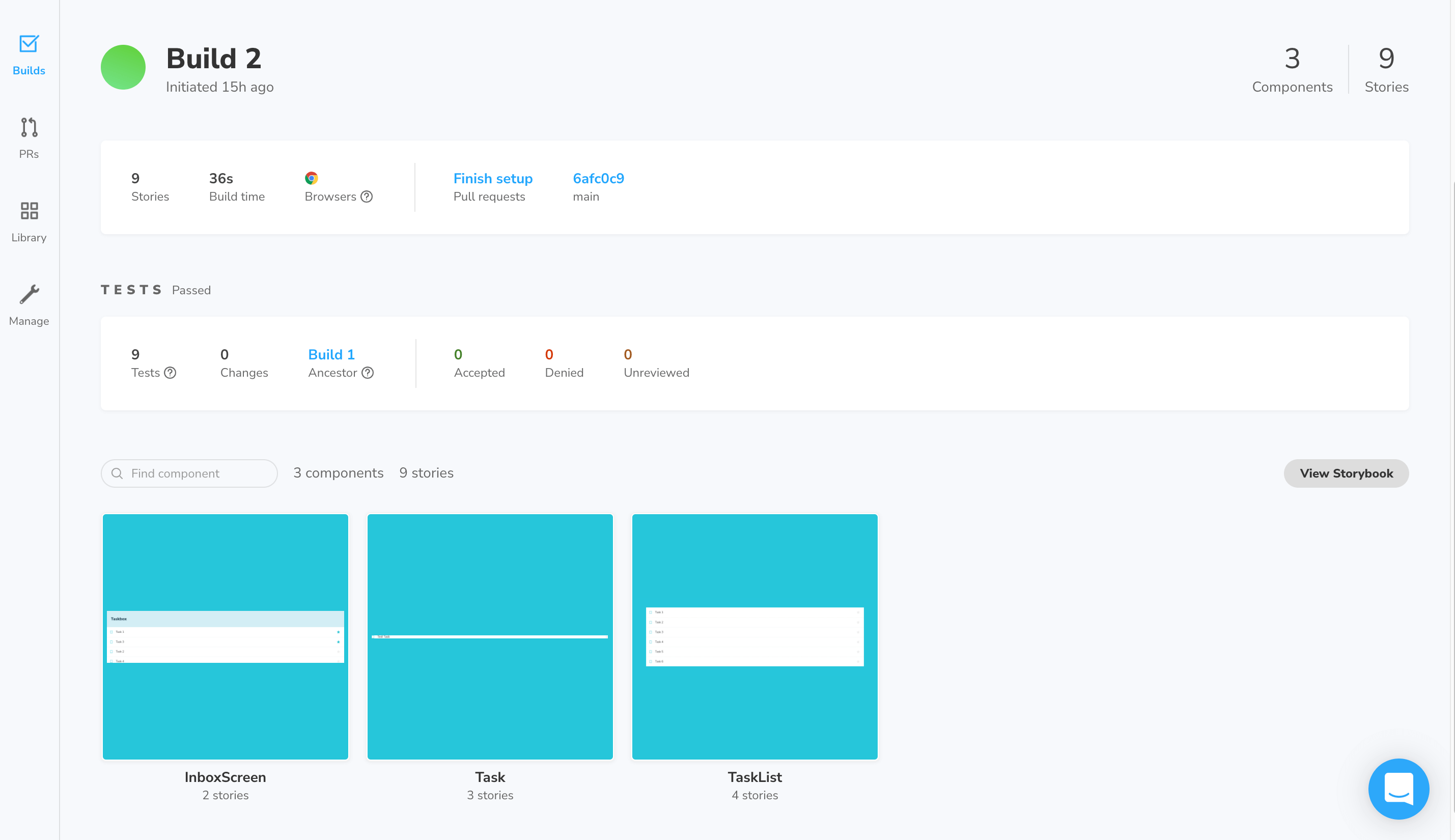
Cliquez sur le dernier build, cela doit être celui du haut.
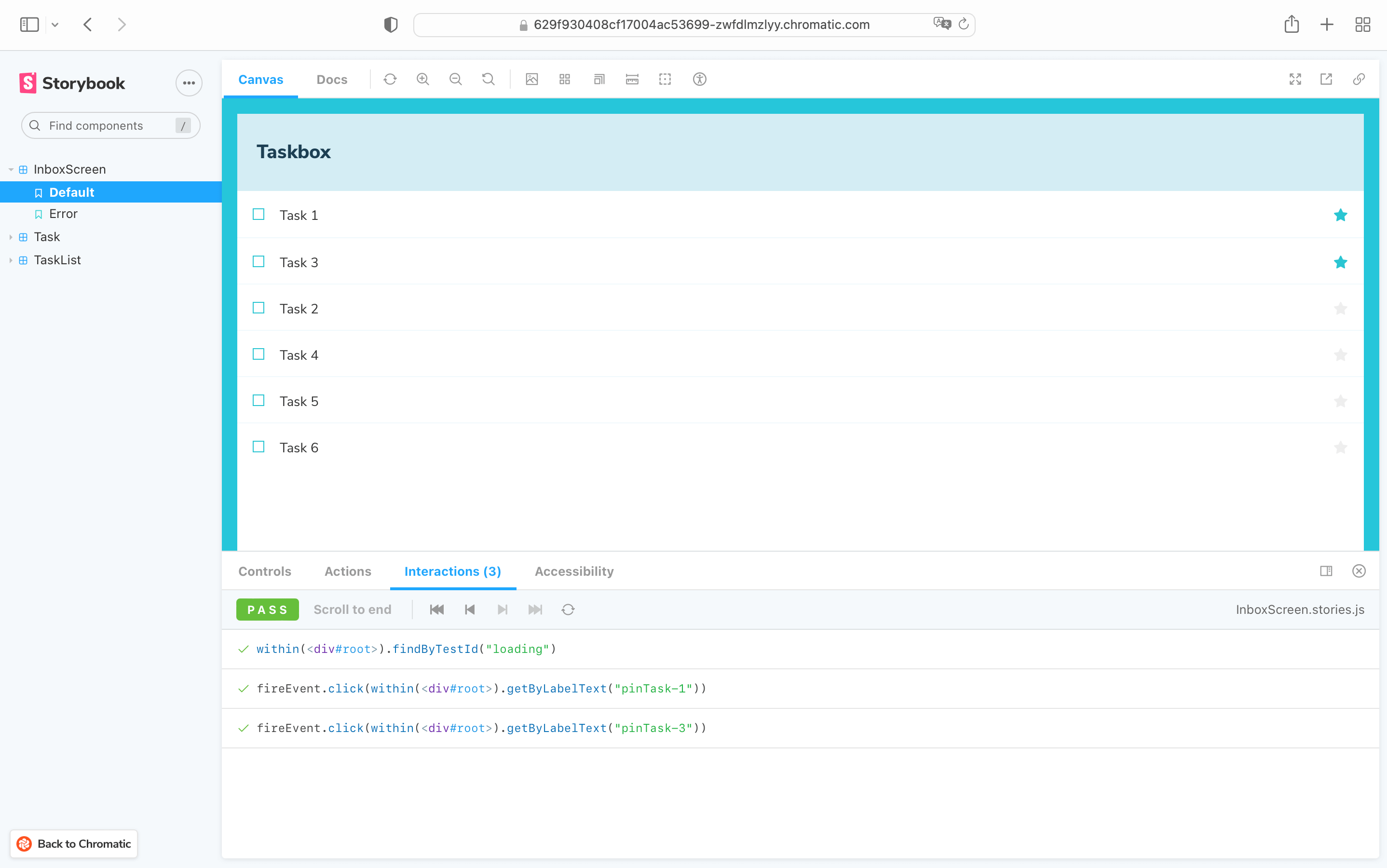
Ensuite, cliquez sur le bouton View Storybook pour voir la dernière version de votre Storybook.

Utilisez le lien et partagez-le avec les membres de votre équipe. Ceci est utile dans le cadre du processus de développement standard d'une application ou simplement pour montrer son travail 💅.