الإضافات
يمتلك ستوريبوك نظام بيئي قوي من الإضافات التي يمكنك استخدامها لتحسين تجربة المطور لكل شخص من فريقك. اطلع عليهم كلهم هنا.
إذا كنت تتابع هذه الدروس فقد قابلت بالفعل مجموعة من الإضافات وأعددت إحداها في فصل الاختبار
ما هي الضوابط؟
الضوابط Controls تسمح للمصممين و المطورين اكتشاف سلوك المكون بسهولة عن طريق التلاعب في حججها أو براهينها. لا حاجة للكود. الضوابط تُنشئ لوحة إضافات بجانب ستوريز خاصتك, لكي تتمكن من تعديل حججها مباشرةً
الضوابط تأتي جاهزة عند تثبيت ستوريبوك لأول مرة. لا حاجة لأي تهيئة.
الإضافات تفتح مسارات عمل ستوريبوك جديدة
ستوريبوك بيئة تطوير مبنية على المكون رائعة. إضافة الضوابط تجعل من ستوريبوك أداة توثيق تفاعلية.
استخدام الضوابط لإيجاد الحالات الطرفية
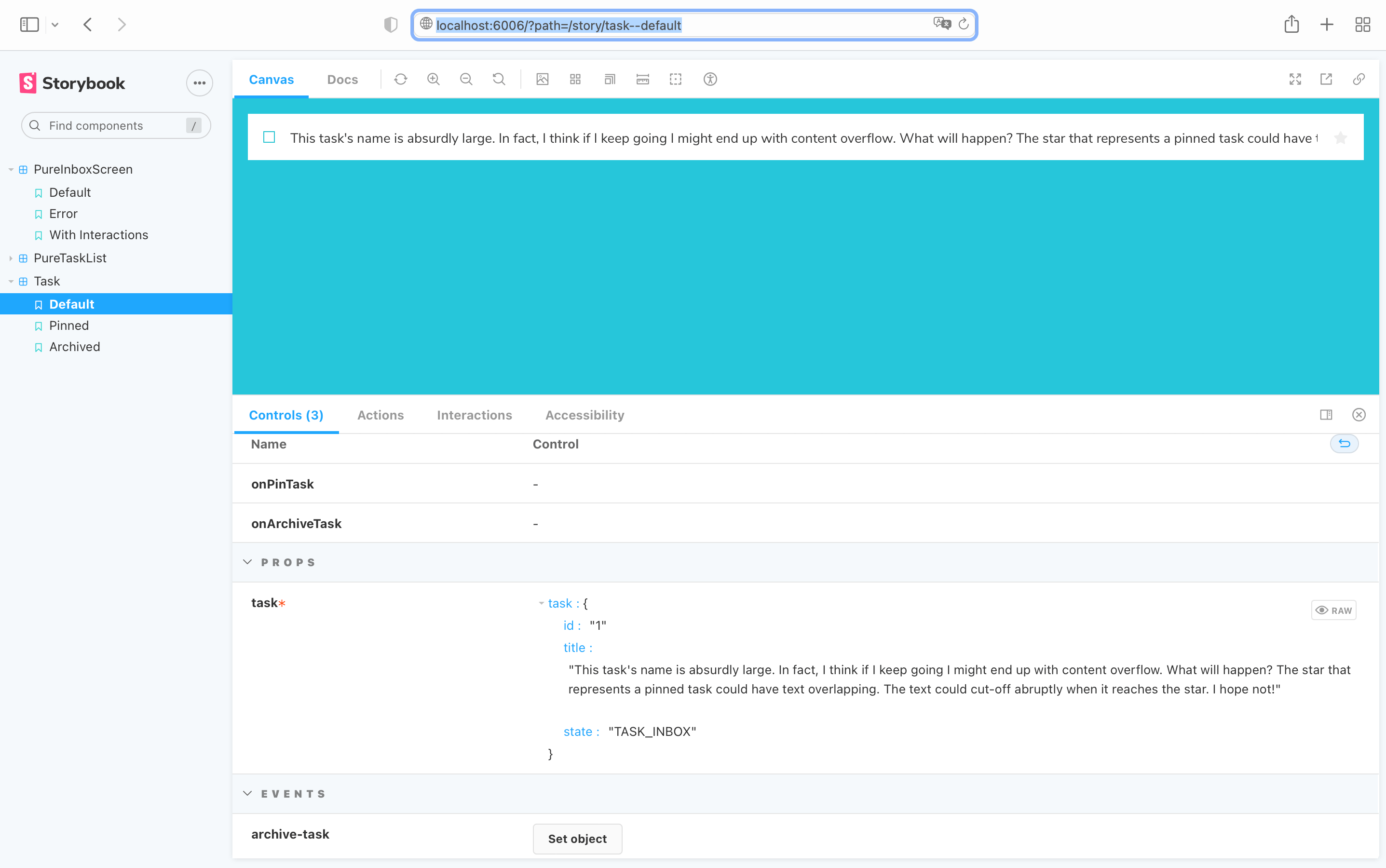
باستخدام الضوابط يكمن لمهندسي ضمان الجودة ومهندسي الواجهات, أو أي صاحب مصلحة من دفع المكون لأقصى حد! لنأخذ في عين الإعتبار المثال التالي, ماذا سيحدث لـ Task إذا ضفنا نص كبير؟

هذا ليس صحيحا! يبدو أن النص يفيض خارج حدود مكون Task
الضوابط تمكنك من التأكد بسرعة من مدخلات مكون. في هذه الحالة نص طويل. هذا يقلل مقدار العمل المٌتطلب للإكتشاف مشاكل الواجهات.
لنقم الآن بإصلاح مشكلة الفيضان بإضافة نمط لـ Task.js:
<input
type="text"
value={title}
readOnly={true}
placeholder="Input title"
+ style={{ textOverflow: 'ellipsis' }}
/>

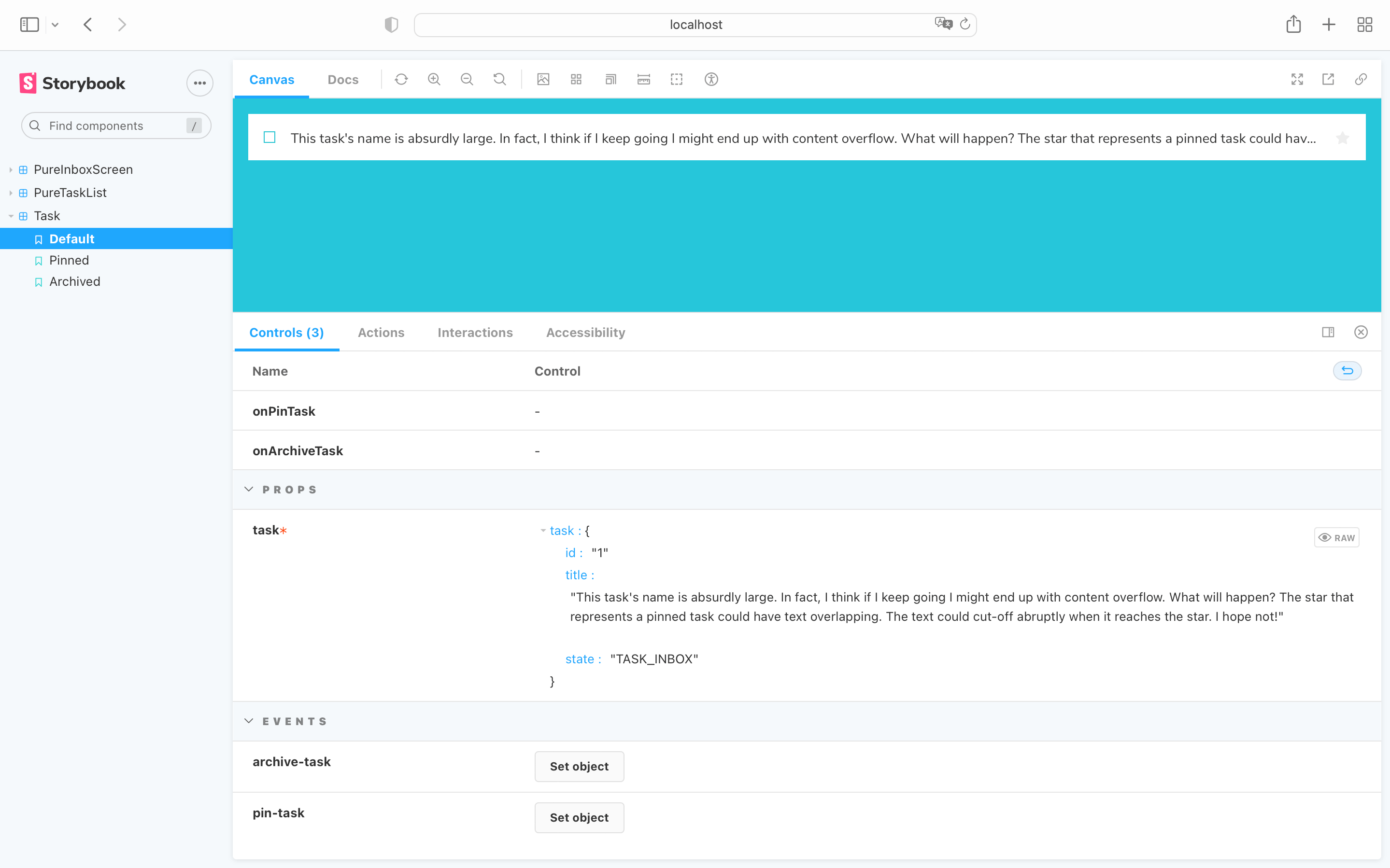
حُلّت المشكلة. يُقطع النص الآن عند وصوله لحدود Task باستخدام قطع جميل.
أضف ستوري جديدة لتفادي التراجع
يمكننا مستقبلاً إعادة إنتاج هذه المشكلة بإدخال نفس النص عن طريق الضوابط. و لكن سيكون أسهل كتابة ستوري تظهر هذه الحالة الطرفية. هذا سيوسع مساحة تخطية اختبار التراجع خاصتنا و يبين حدود المكونات لباقي الفريق.
أضف ستوري جديد من أجل حالة النص الطويل في Task.stories.js:
const longTitleString = `This task's name is absurdly large. In fact, I think if I keep going I might end up with content overflow. What will happen? The star that represents a pinned task could have text overlapping. The text could cut-off abruptly when it reaches the star. I hope not!`;
export const LongTitle = Template.bind({});
LongTitle.args = {
task: {
...Default.args.task,
title: longTitleString,
},
};
يمكننا الآن إعادة إنتاج و العمل على هذه الحالة الطرفية بكل سهولة
إذا قمنا بالاختبار الظاهري سيتم إعلامنا أيضا عند تعطل حل القطع. تكون الحالات الطرفية الغامضة عرضةََ للنسيان إذا لم يغطيها اختبار.
💡 تعتبر الضوابط طريقة رائعة لتمكين غير-المطورين من التلاعب بالمكونات و الستوريز, إضافةً إلى أشياء أخرى لم نرها هنا, نوصي بقراءة التوثيق الرسمي لمعرفة المزيد. و لكن يوجد العديد من الطرق لتعديل ستوريبوك ليناسب مسار عملك و إضافاتك. في دليل إنشاء إضافة سنعلمك أنه بإنشائك لإضافة, يساعدك ذلك على تحسين مسار تطويرك.
إدمج التغييرات
لا تنسى دمج تغييراتك مع git!