Testear Componentes interfaz gráfica
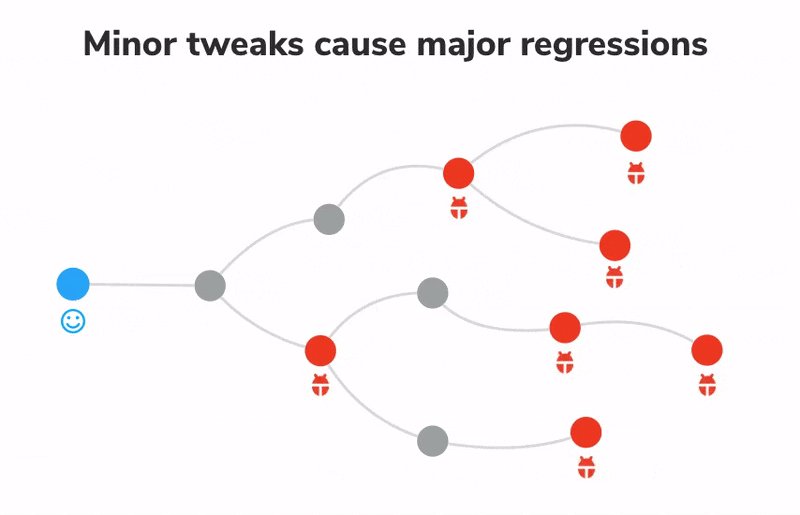
Ningún tutorial de Storybook estaría completo sin hacer pruebas. Las pruebas son esenciales para crear interfaces de usuario de alta calidad. En los sistemas modulares, los ajustes minúsculos pueden dar lugar a regresiones importantes. Hasta ahora hemos encontrado tres tipos de pruebas:
- Pruebas visuales confían en que los desarrolladores examinen manualmente un componente para verificar que esté correcto. Nos ayudan a comprobar la apariencia de un componente a medida que lo construimos.
- Pruebas instantáneas con Storyshots se captura "una instantánea" del renderizado de un componente. Nos ayudan a mantenernos al tanto de los cambios que causan errores de renderizado y advertencias en los componentes.
- Pruebas unitarias con Jest se verifica que la salida de un componente permanezca igual a una entrada fija dada. Son ideales para probar las cualidades funcionales de un componente.
"¿Pero se ve bien?"
Desafortunadamente, los métodos de testing mencionados no son suficientes para prevenir errores de interfaz. Las interfaces de usuario son difíciles de probar porque el diseño es subjetivo y matizado. Las pruebas visuales son demasiado manuales, las pruebas instantáneas desencadenan demasiados falsos positivos cuando se utilizan para la interfaz de usuario, y las pruebas unitarias a nivel de píxel son de poco valor. Una estrategia completa de pruebas de Storybook también incluye pruebas de regresión visual.
Pruebas de regresión visual para Storybook
Las pruebas de regresión visual están diseñadas para detectar cambios en la apariencia. Funcionan haciendo capturas de pantalla de todas las historias y comparando con los cambios superficiales. Esto es perfecto para verificar elementos gráficos como diseño, color, tamaño y contraste.
Storybook es una herramienta fantástica para las pruebas de regresión visual porque cada historia es esencialmente una especificación del test. ¡Cada vez que escribimos o actualizamos una historia recibimos una especificación gratis!
Existen varias herramientas para las pruebas de regresión visual. Para equipos profesionales recomendamos Chromatic, un complemento creado por el equipo de Storybook que ejecuta pruebas en la nube. También nos permite publicar Storybook online como vimos en el capítulo anterior.
Detectar un cambio en la UI
Las pruebas de regresión visual se basan en comparar imágenes del nuevo código de interfaz de usuario renderizado con las imágenes de referencia. Si se detecta un cambio en la interfaz de usuario, se nos notificará.
Veamos cómo funciona modificando el fondo del componente Task.
Comience creando una nueva rama para este cambio:
git checkout -b change-task-background
Cambie TaskComponent a lo siguiente:
<input
type="text"
[value]="task?.title"
readonly="true"
placeholder="Input title"
+ style="background-color: red;"
/>
Esto produce un nuevo color de fondo para el elemento.

Agrega el archivo:
git add .
Commit del archivo:
git commit -m "change task background to red"
Y "push" de los cambios al repositorio remoto:
git push -u origin change-task-background
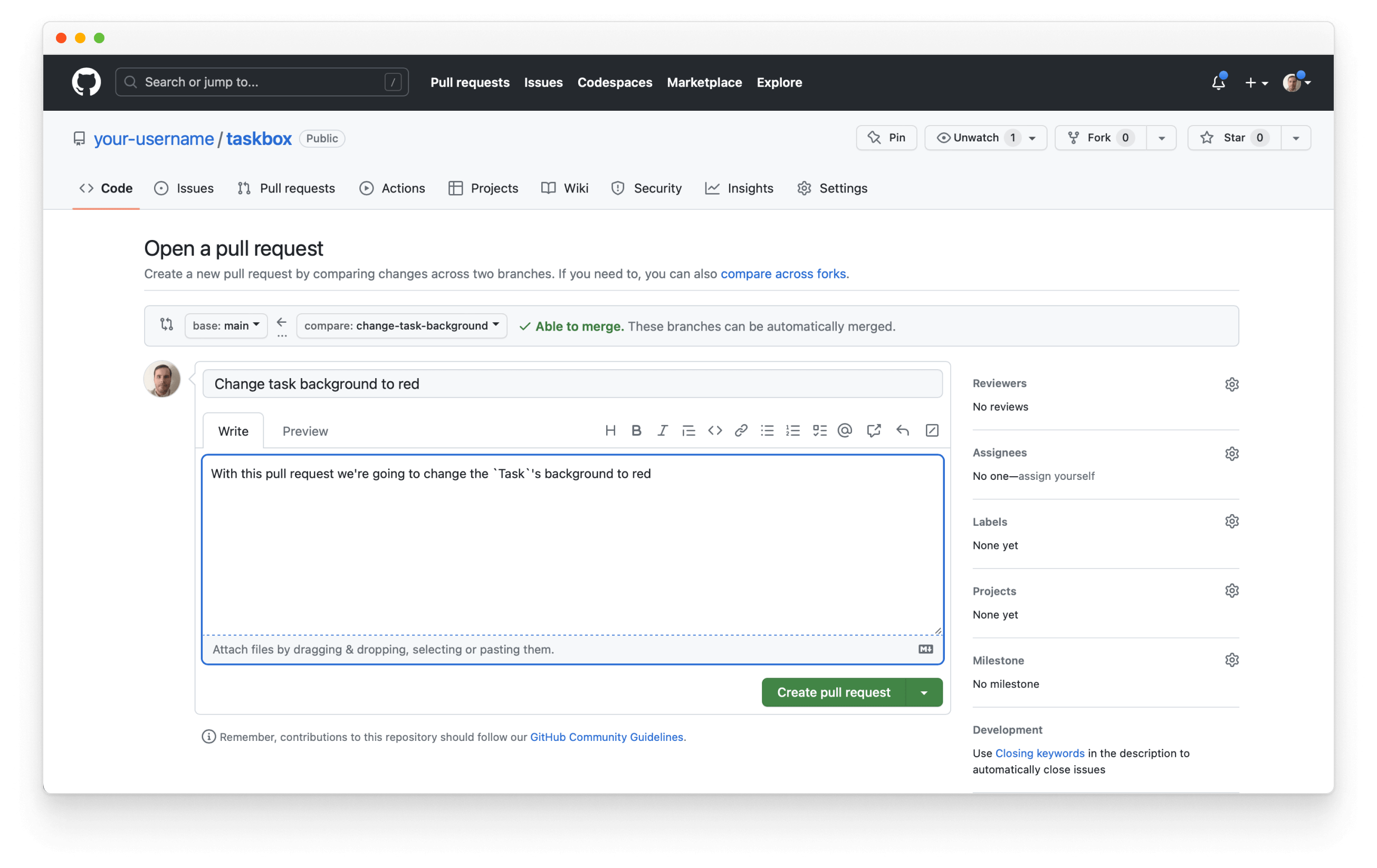
Finalmente, abra su repositorio de GitHub y abra un "pull request" para la rama change-task-background.

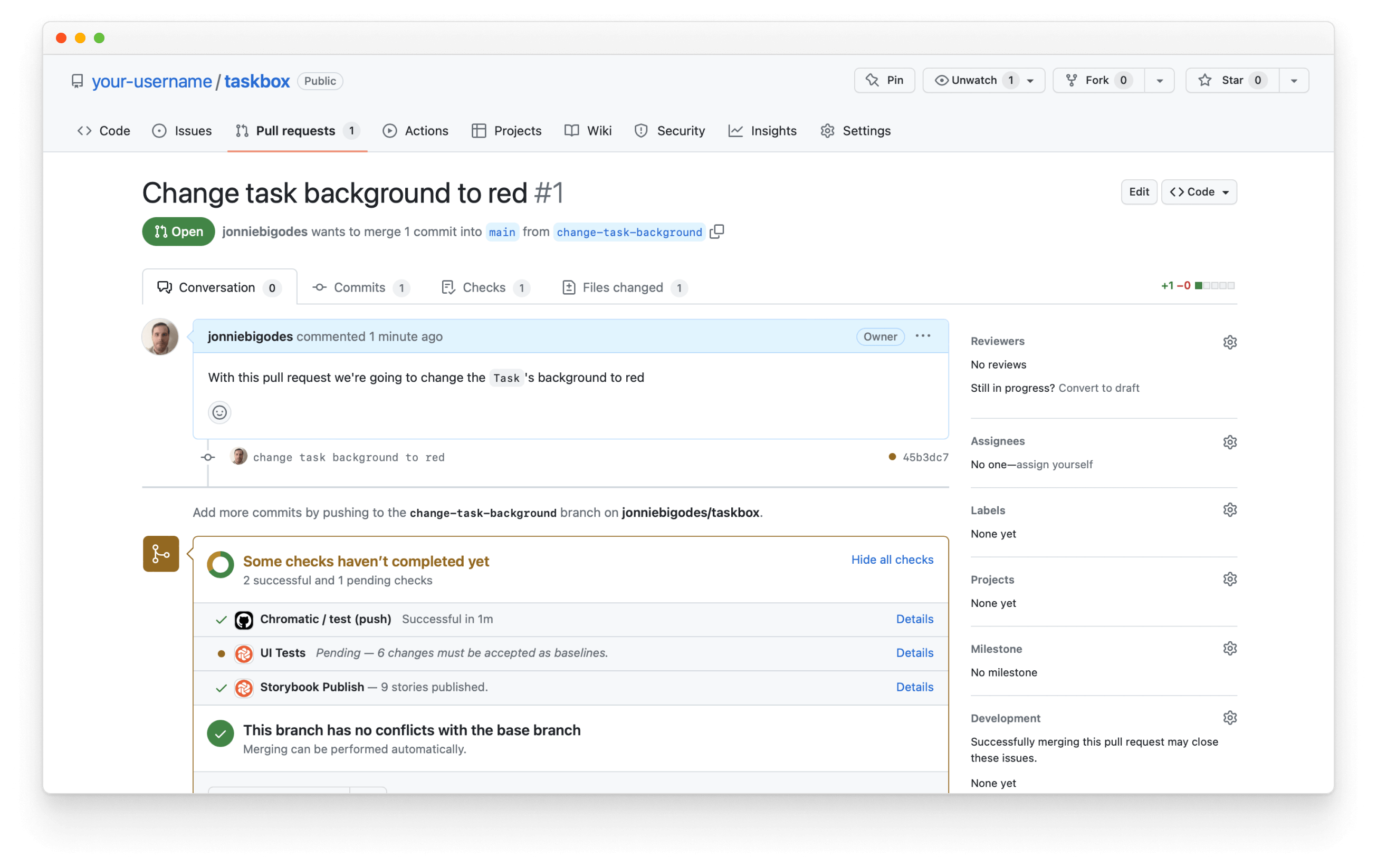
Agregue un texto descriptivo a su "pull request" y haga click Create pull request. Click en "🟡 UI Tests" PR check al final de la página.

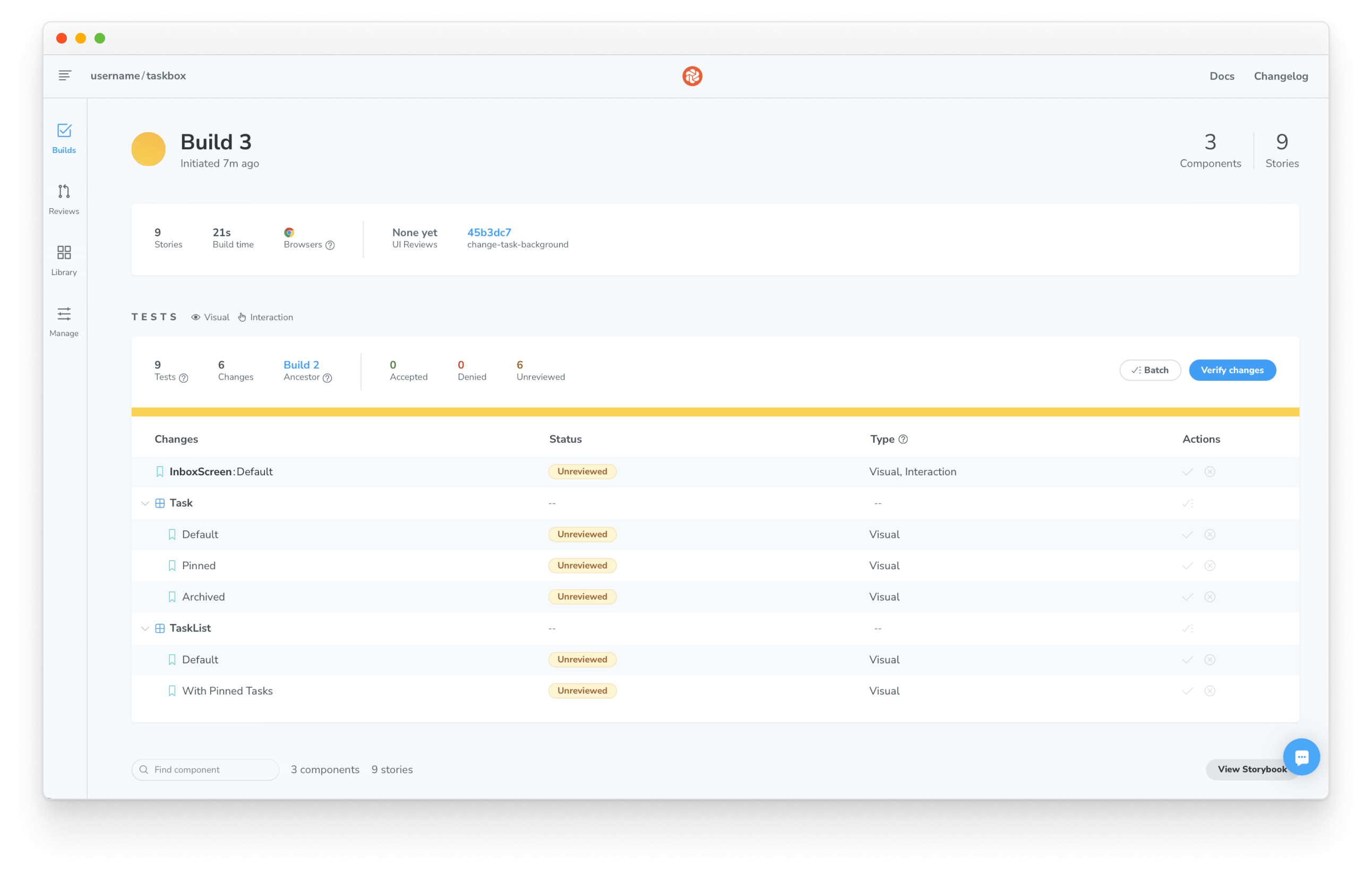
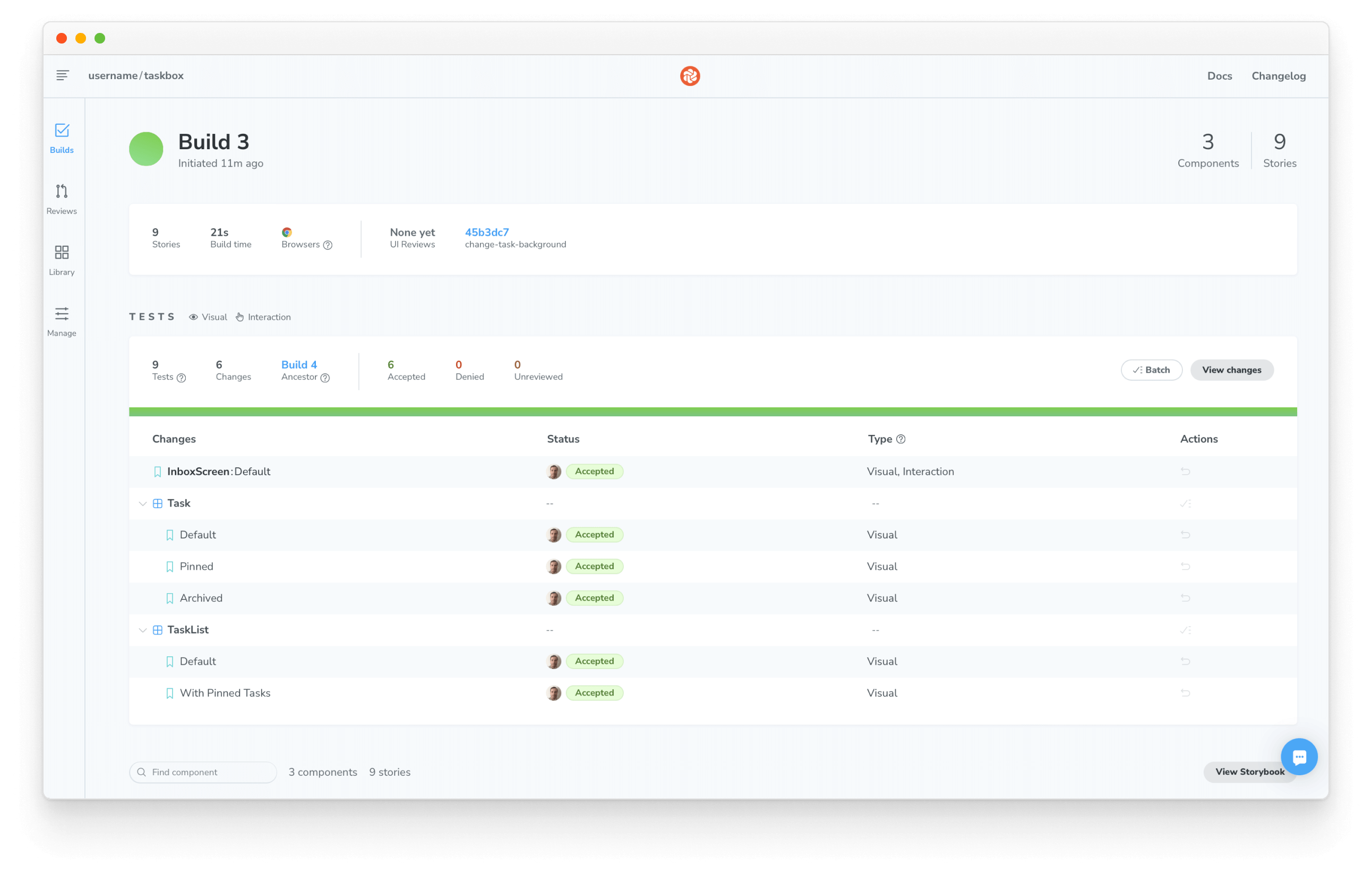
Esto le mostrará los cambios de la interfaz de usuario detectados por su commit.

¡Hay muchos cambios! La jerarquía de componentes donde TaskComponent es un elemento secundario de TaskListComponent y InboxScreenComponent significa que un pequeño ajuste se convierte en una gran regresión. Esta circunstancia es precisamente la razón por la que los desarrolladores necesitan pruebas de regresión visual además de otros métodos de prueba.

Revisar cambios
Las pruebas de regresión visual garantizan que los componentes no cambien por accidente. Pero aún depende de nosotros determinar si los cambios son intencionales o no.
Si un cambio es intencional, necesitaremos actualizar la línea de base para que las pruebas futuras se comparen con la última versión de la historia. Si un cambio no es intencional, debe corregirse.
Dado que las aplicaciones modernas se crean a partir de componentes, es importante que realicemos pruebas a nivel de componente. Hacerlo nos ayuda a identificar la causa raíz de un cambio, el componente, en lugar de reaccionar a los síntomas de un cambio, las pantallas y los componentes compuestos.
Mergear cambios
Cuando hayamos terminado de revisar, estamos listos para fusionar los cambios de la interfaz de usuario con confianza, sabiendo que las actualizaciones no introducirán errores accidentalmente. Si le gusta el nuevo fondo rojo, acepte los cambios, si no, vuelva al estado anterior.

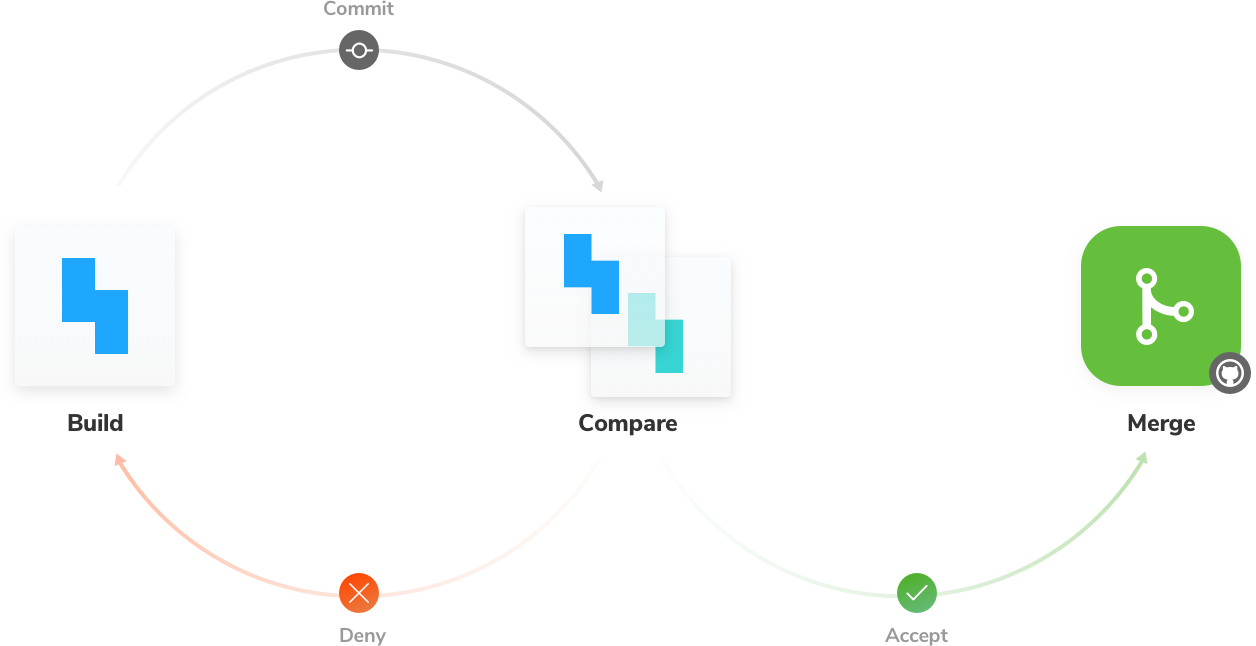
Storybook nos ayuda a construir componentes; las pruebas nos ayudan a mantenerlos. Los cuatro tipos de pruebas de UI que se tratan en este tutorial fueron pruebas de regresión manual, instantánea, unitaria y visual. Las últimas tres se pueden automatizar agregándolos a un CI cuando acabamos de terminar de configurar. Esto nos ayuda a enviar componentes sin preocuparnos por los bugs. El flujo de trabajo completo se ilustra a continuación.