Sass text components
30 texts are styled using Sass. A text is a style component that renders a string of characters, words, or paragraphs in a consistent font size and weight. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
30components115storiesLast updated 2 years ago
Other Names

Context Menu

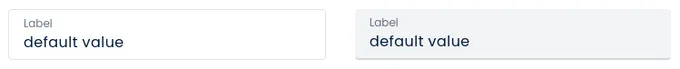
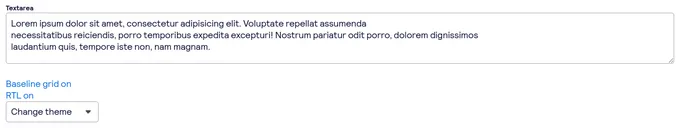
Text

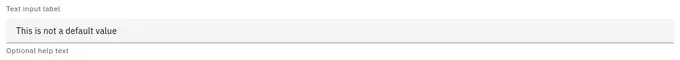
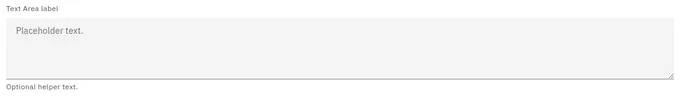
TextInput