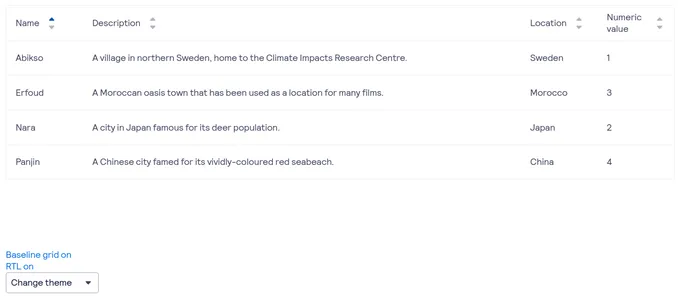
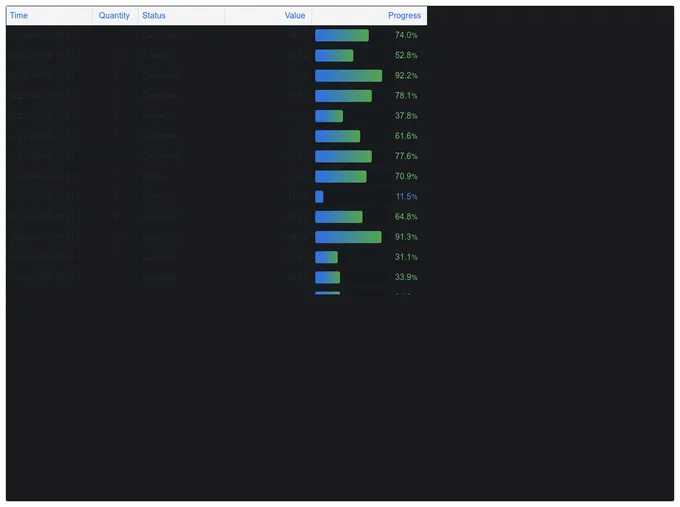
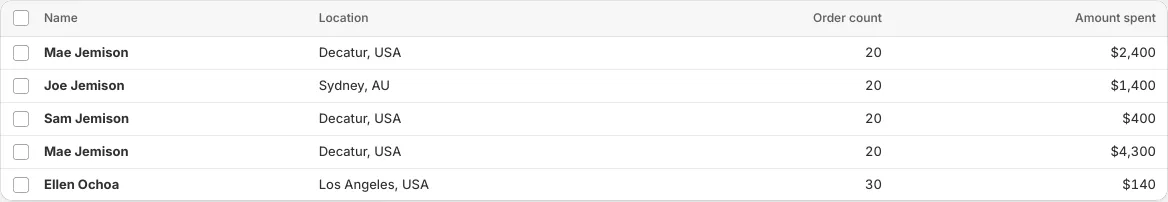
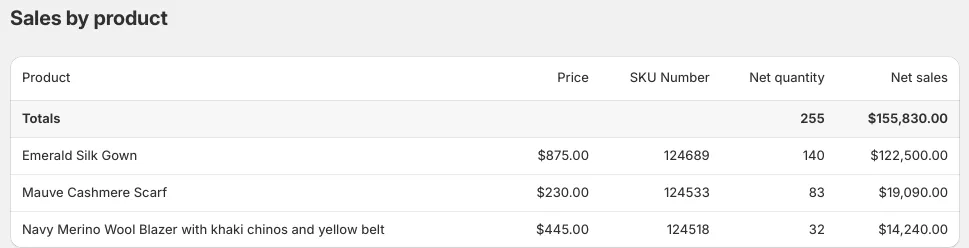
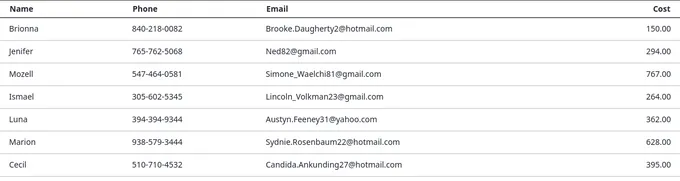
Sass table components
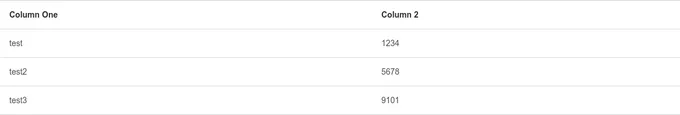
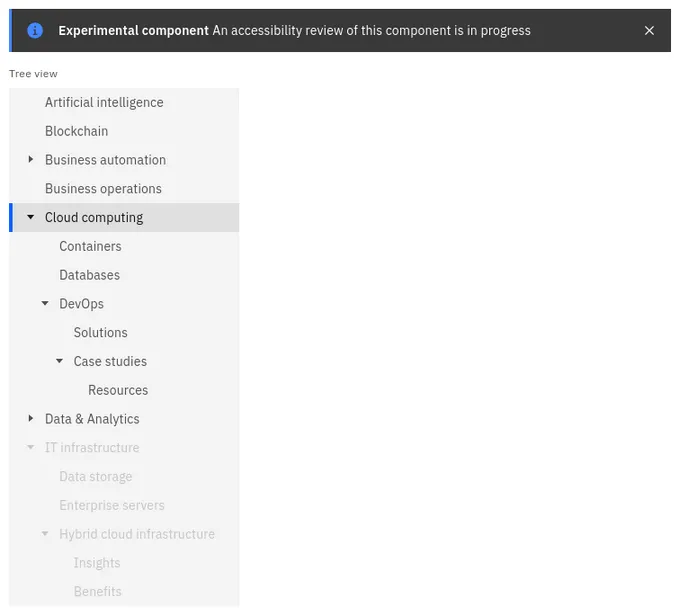
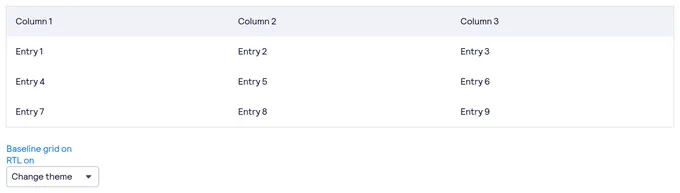
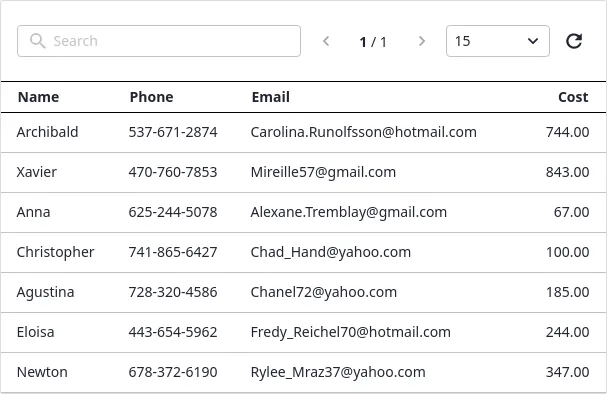
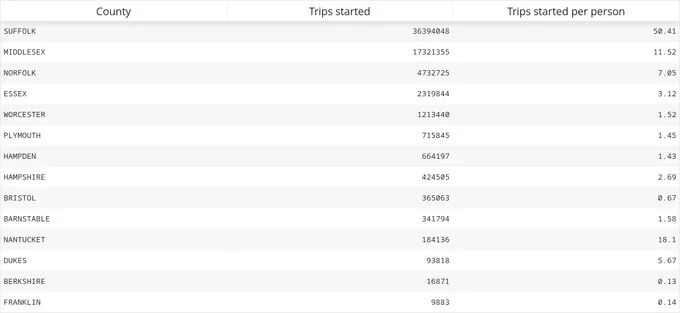
35 tables are styled using Sass. A table is an element that visualizes a data set in rows and columns. It’s often used to embed structured data in a way that’s easy to scan. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
35components182storiesLast updated yesterday
Other Names

IndexTable

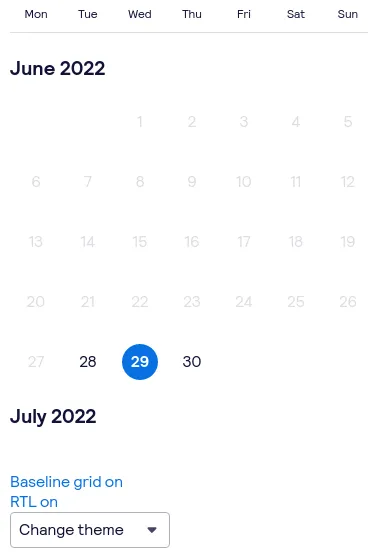
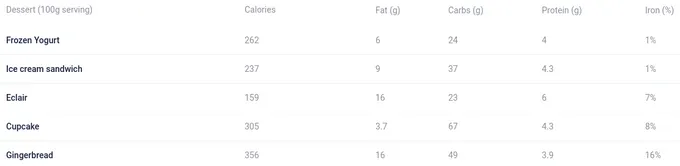
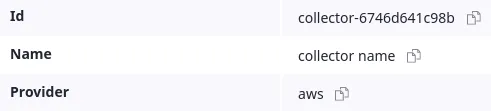
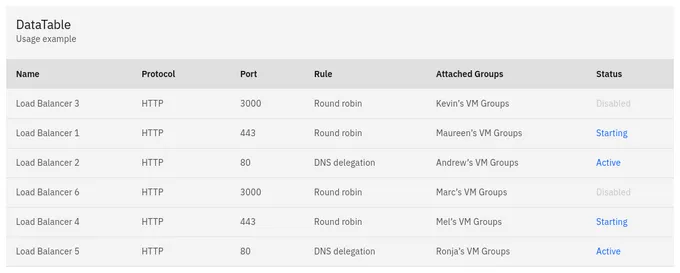
DataTable

Data Table

Table