React select components
76 selects are developed with React. A select is a type of input that allows users to choose one or more options from a list of choices. The options are hidden by default and revealed when a user interacts with an element. It shows the currently selected option in its default collapsed state. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 68 projects.
76components446storiesLast updated yesterday

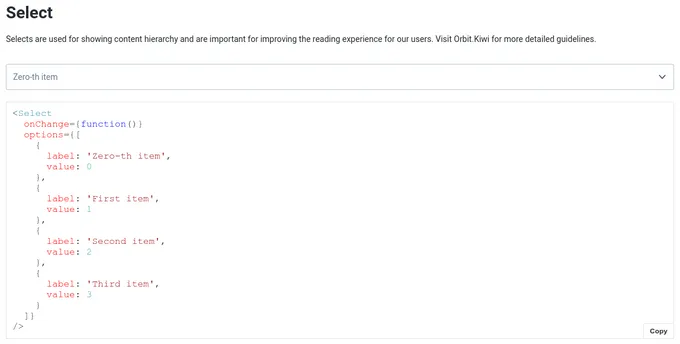
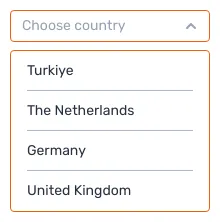
Select

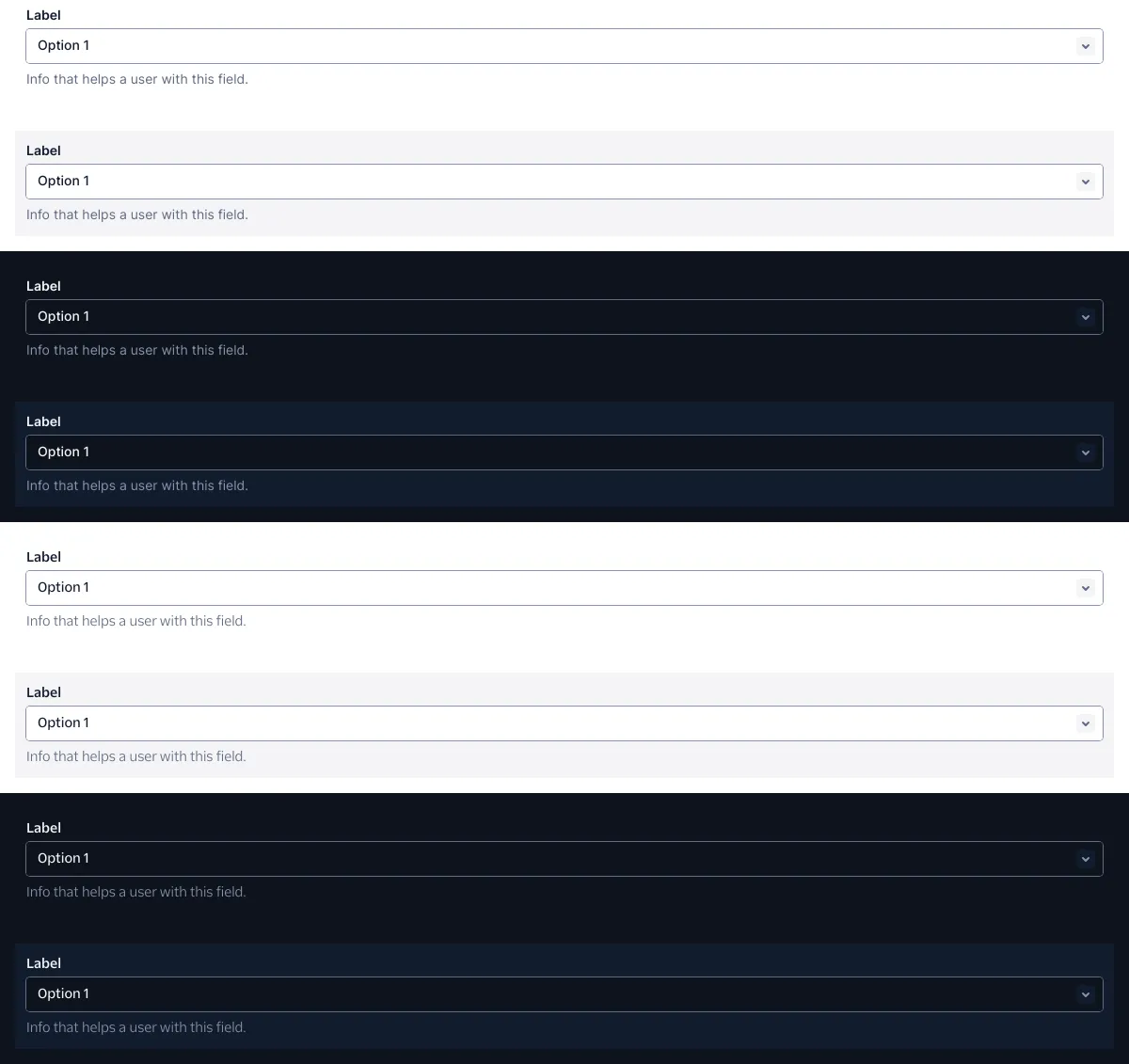
Select

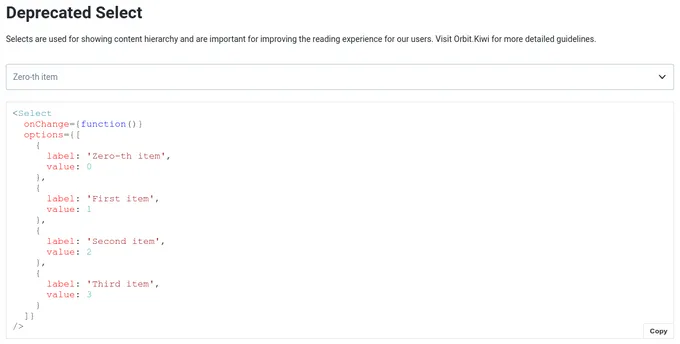
RichSelect

Select

Select