Sass progress components
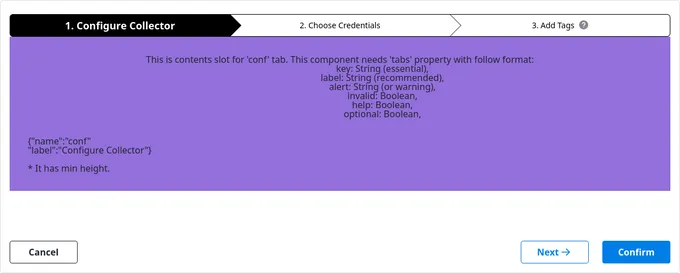
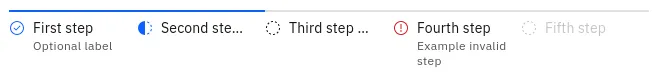
10 progresses are styled using Sass. A progress is a visual indicator that shows the users progress through a series of steps. It’s often used to keep the user focussed toward completing a task. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
10components36storiesLast updated yesterday