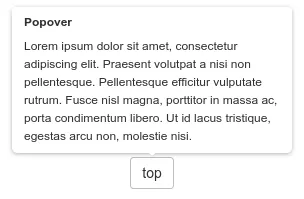
Sass popover components
9 popovers are styled using Sass. A popover is a message box that displays extra information about an element. It can appear on hover, click, or tap. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
9components44storiesLast updated yesterday

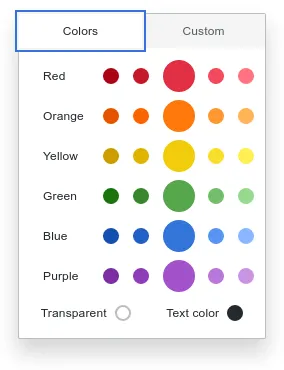
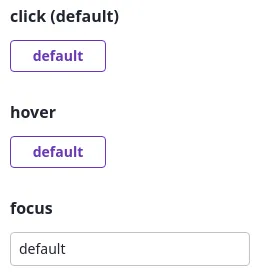
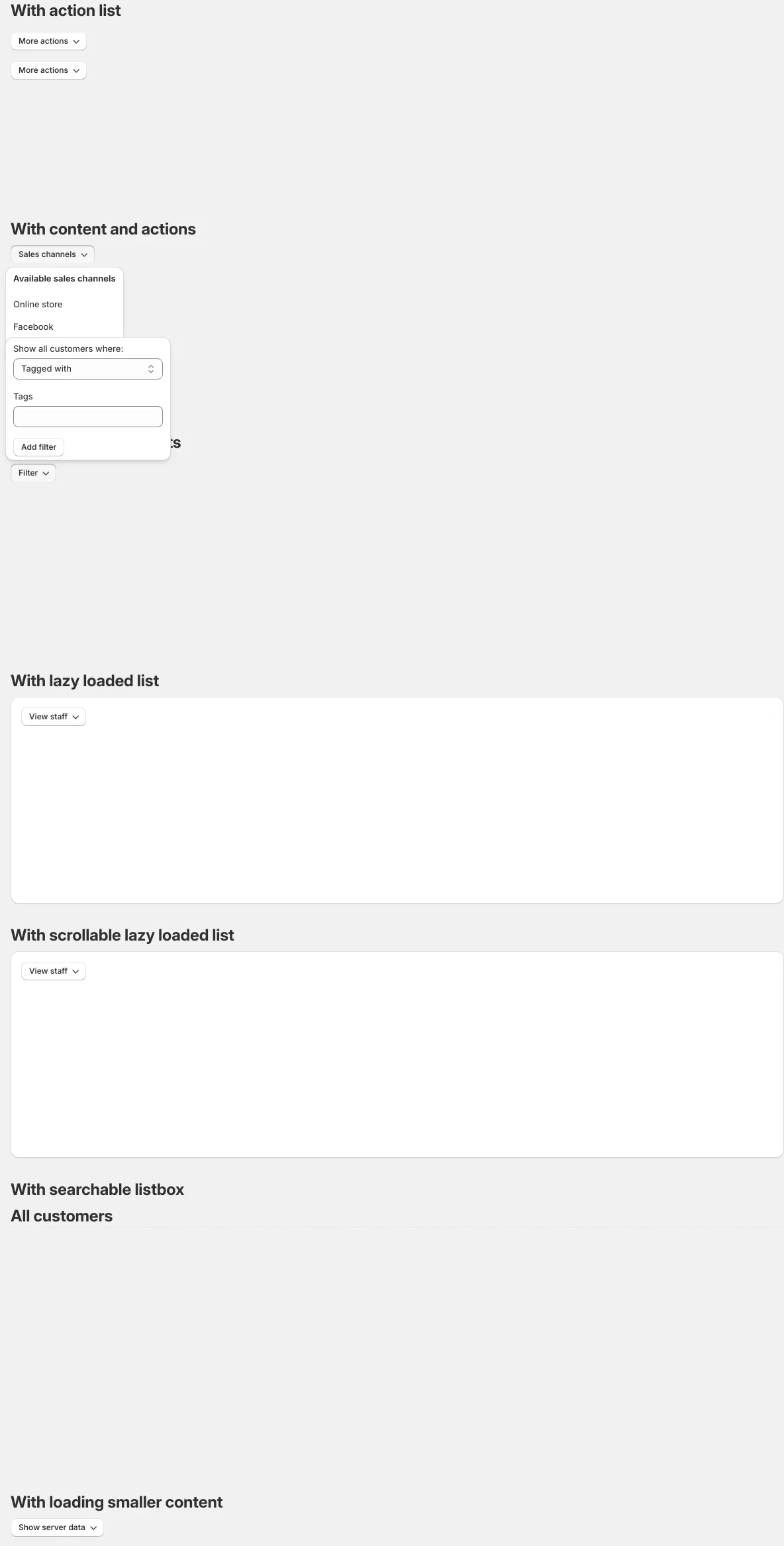
Popover