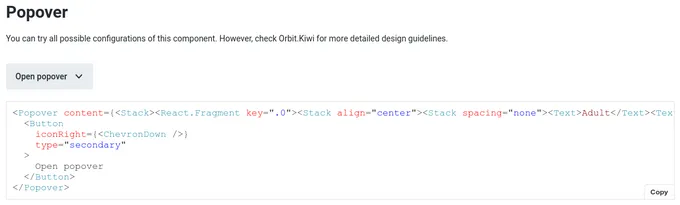
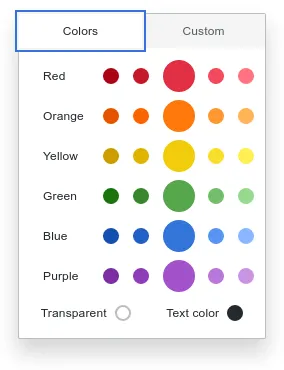
Emotion popover components
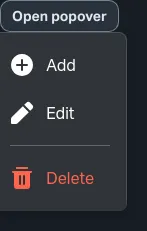
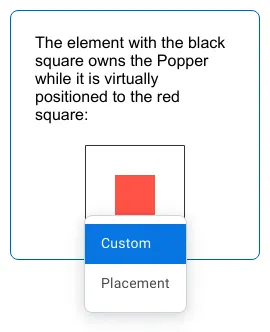
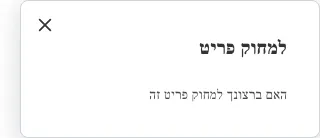
9 popovers are styled using Emotion. A popover is a message box that displays extra information about an element. It can appear on hover, click, or tap. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 14 projects.
9components53storiesLast updated yesterday