Sass nav components
21 navs are styled using Sass. A nav is a container that’s used to list navigation links. It’s often used to direct users to other pages in an app or as a table of contents for the current page. f Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
21components51storiesLast updated yesterday

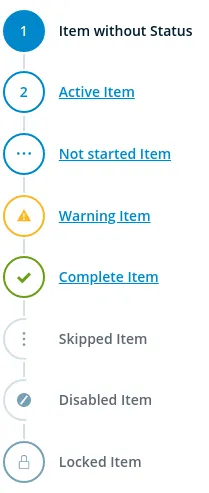
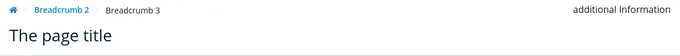
StepNavigation

BannerNavigation

MainNavigation

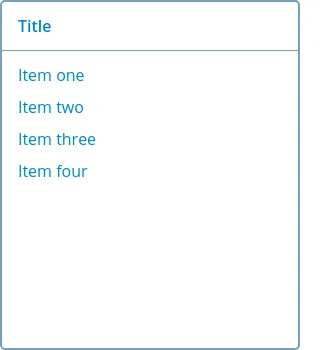
SecondaryNavigation

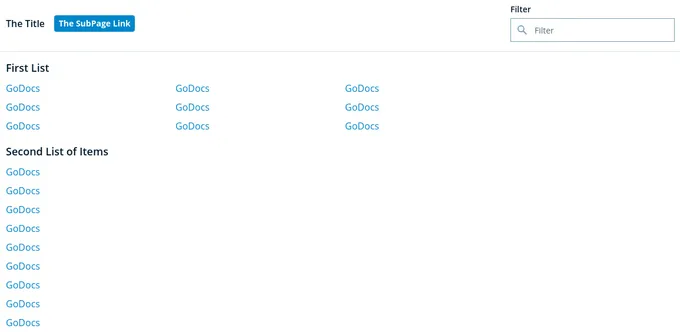
AnchorNavigation

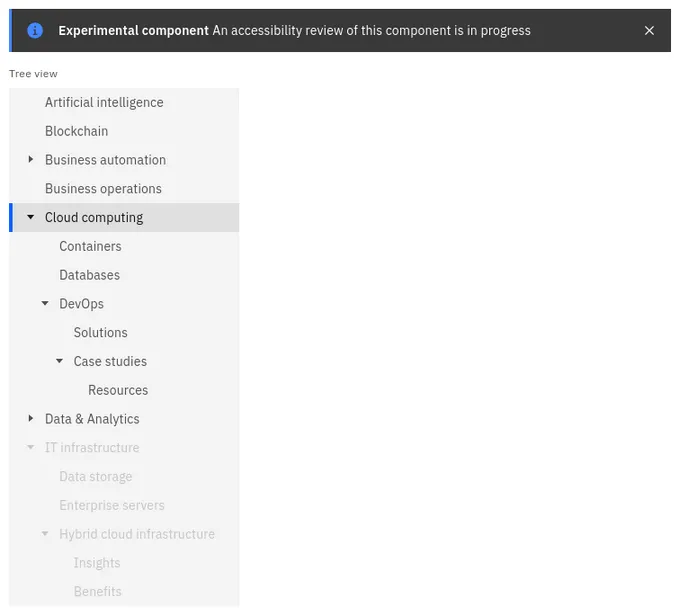
SubNavigation