React label components
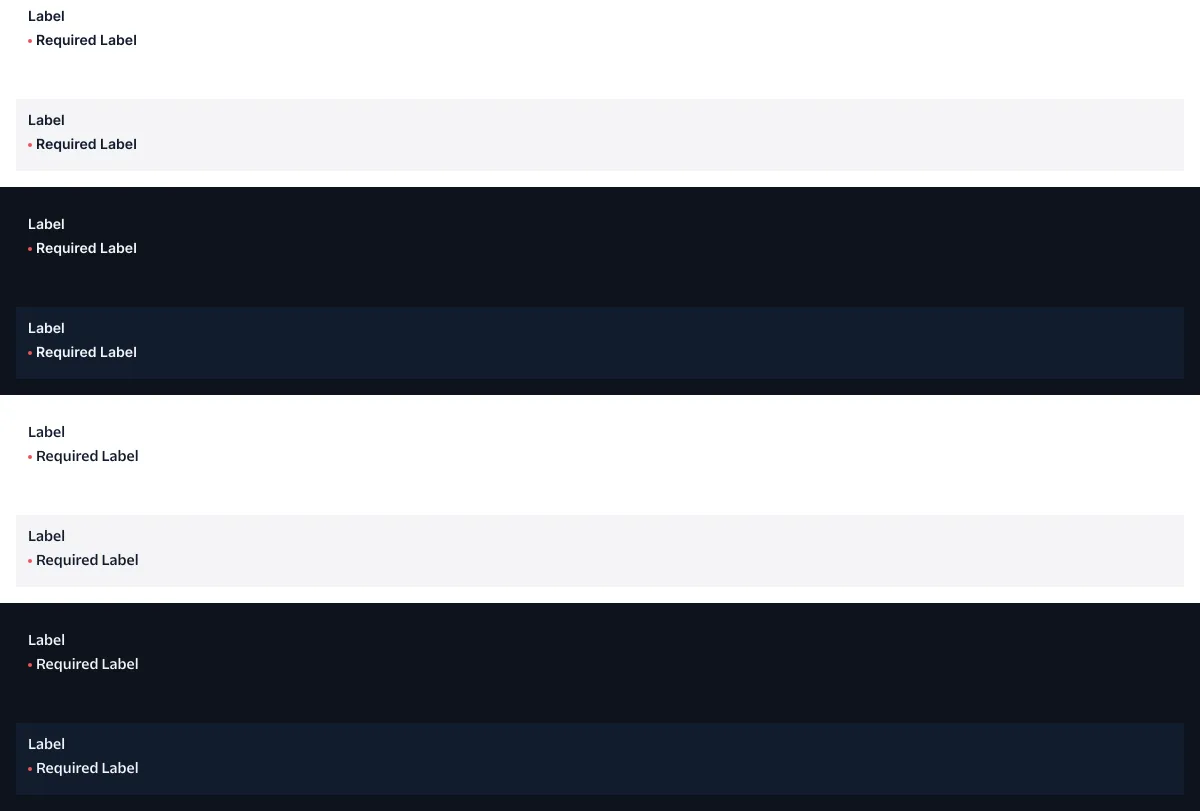
42 labels are developed with React. A label is a text caption or description that describes the type of input a form field requires. Labels are often positioned beside the form field. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 68 projects.
42components134storiesLast updated 15 days ago
Other Names