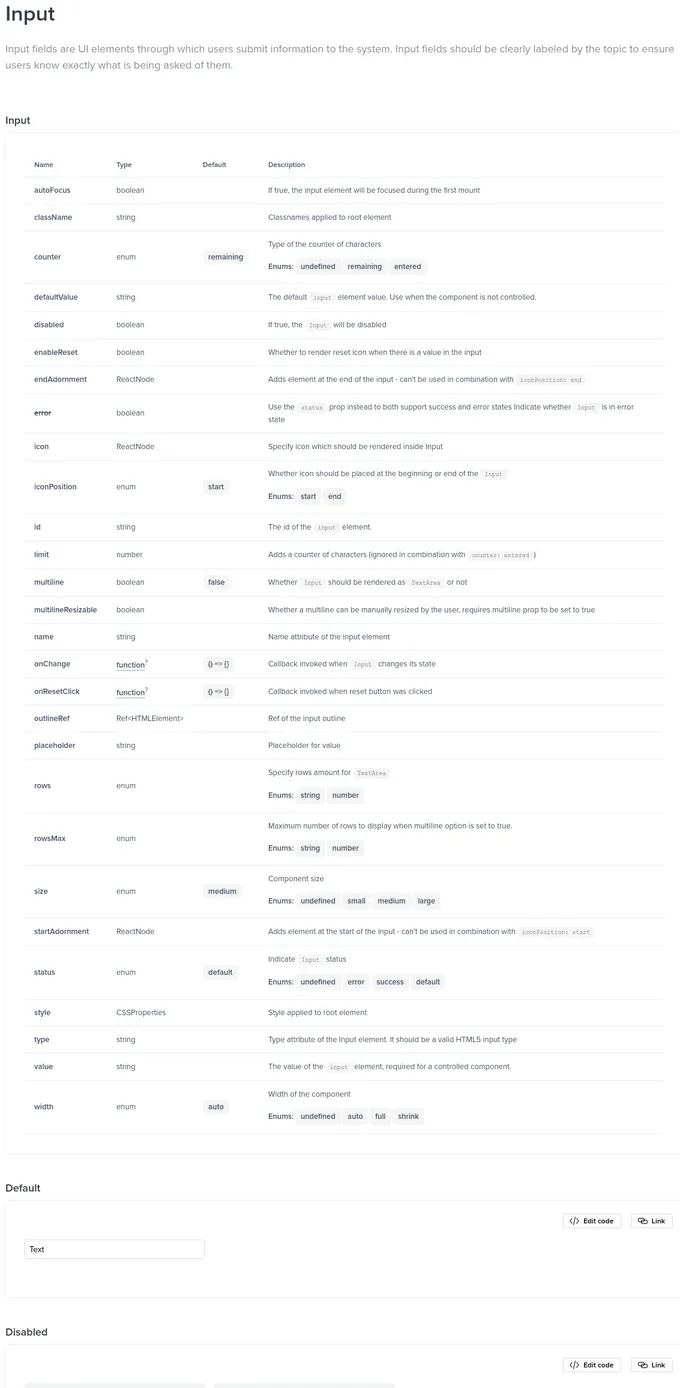
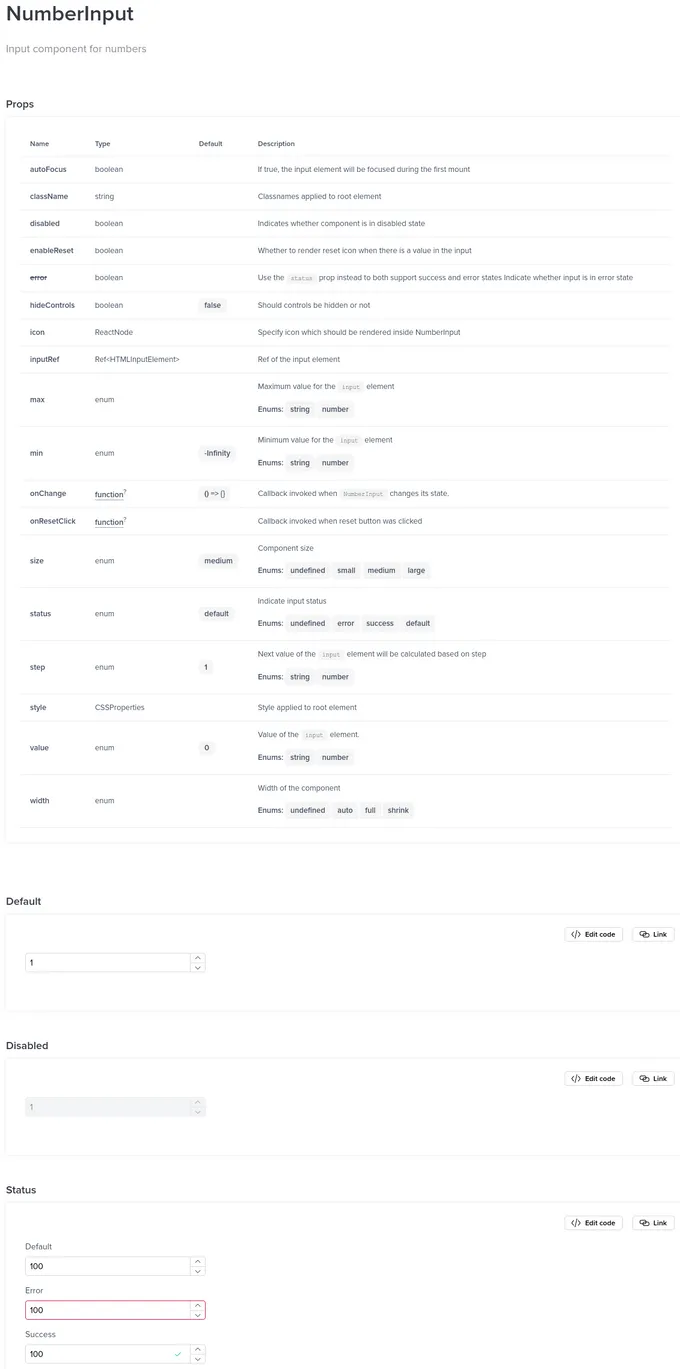
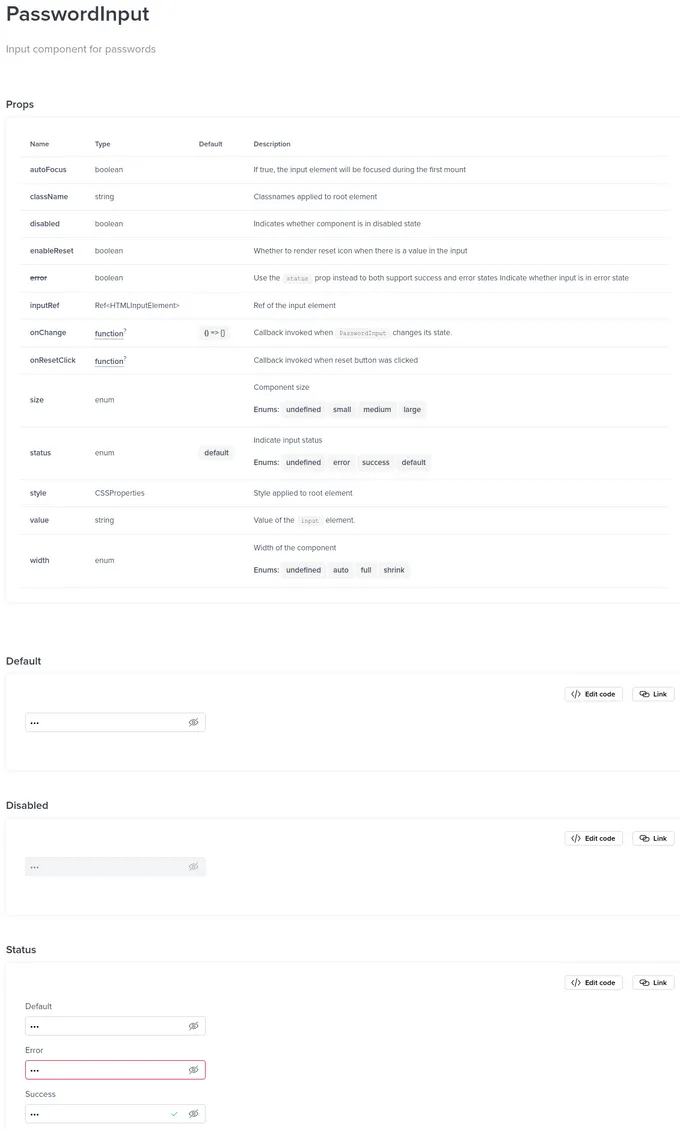
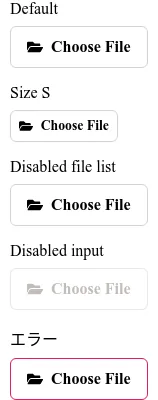
Styled Components input components
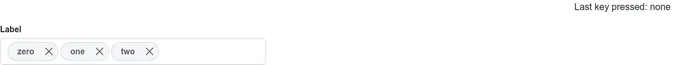
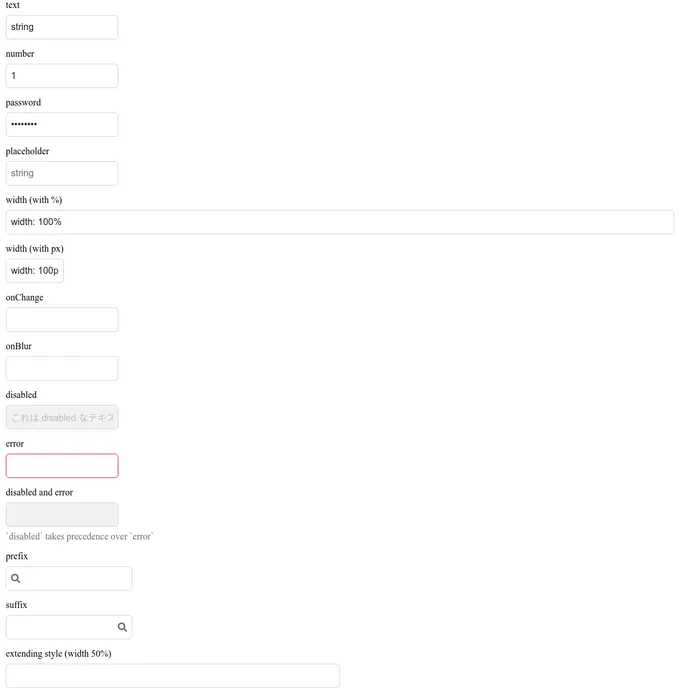
14 inputs are styled using Styled components. An input is a form element that accepts a single line of text. Styled-components is a styling library that allows you to write styles in JavaScript at the component-level. This technique is known as CSS-in-JS. Styled components is used to style 8 projects.
14components30storiesLast updated 8 days ago
Other Names