React footer components
33 footers are developed with React. A footer is a section at the bottom of a page that displays links to related content, copyright, or legal information. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 68 projects.
33components88storiesLast updated yesterday

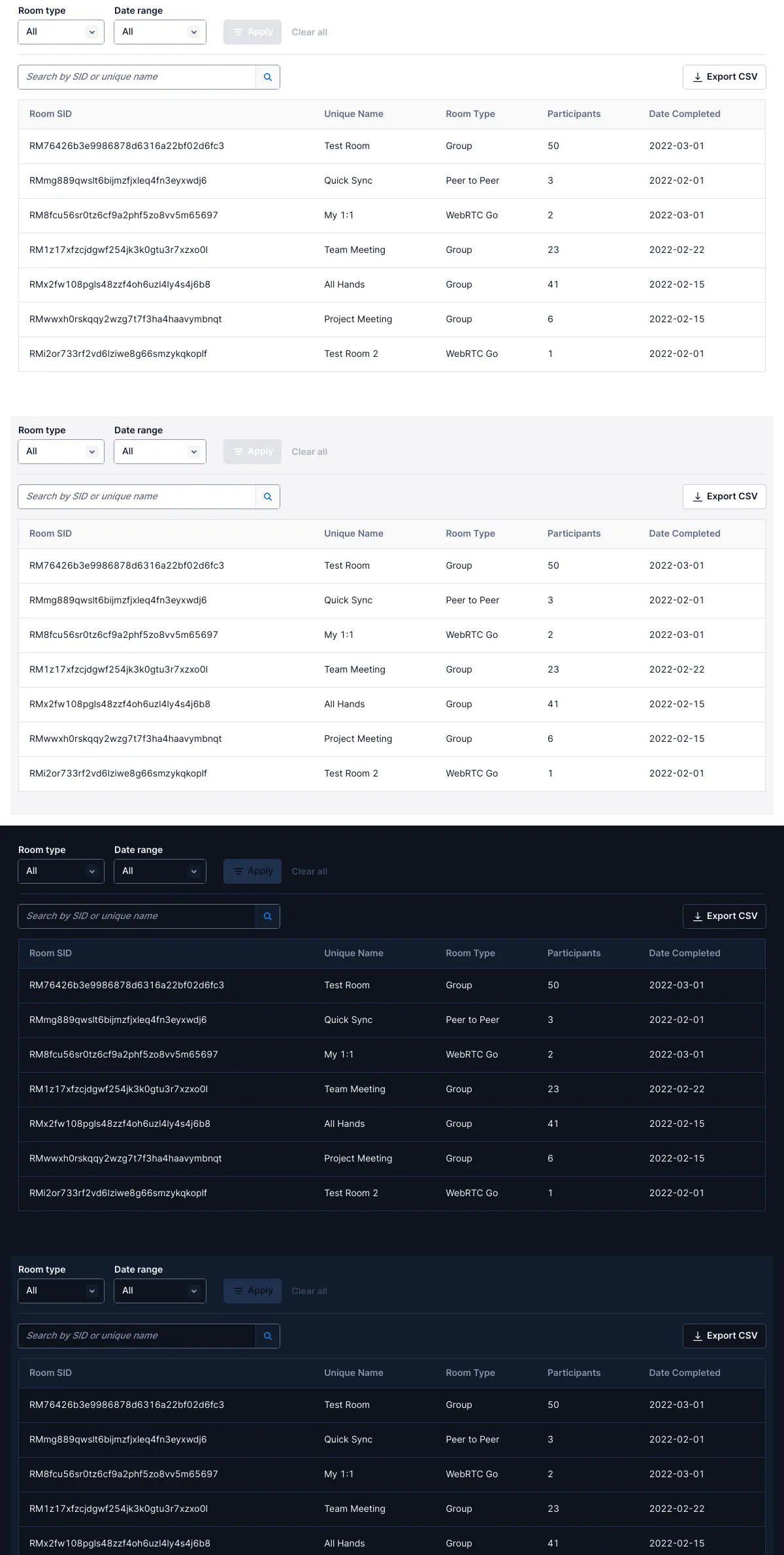
Footer

Footer

Dot