Emotion flex components
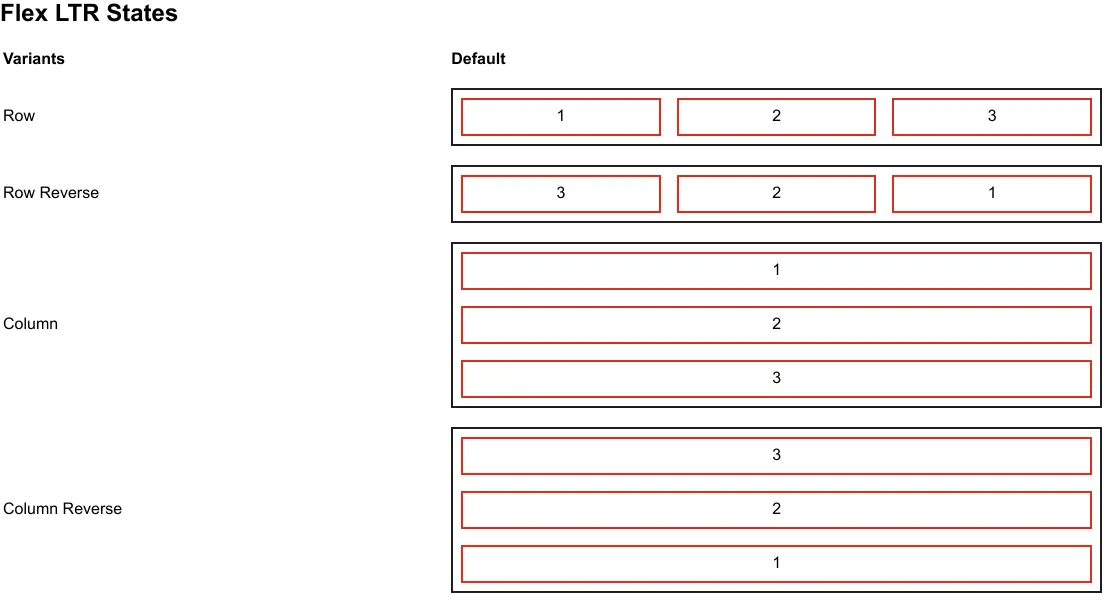
7 flexes are styled using Emotion. A flex is a layout container that uses flexbox to position its children. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 14 projects.
7components22storiesLast updated last year