Emotion card components
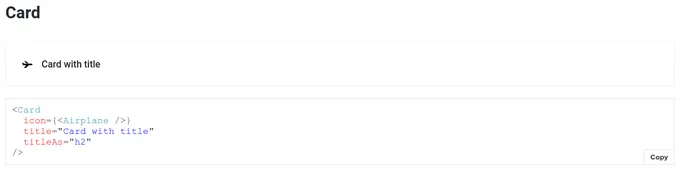
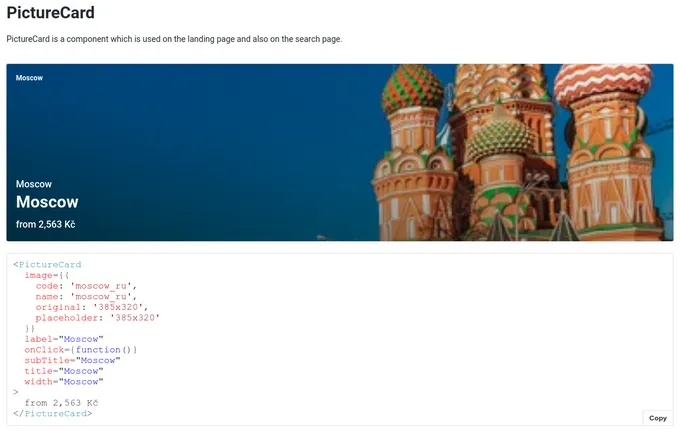
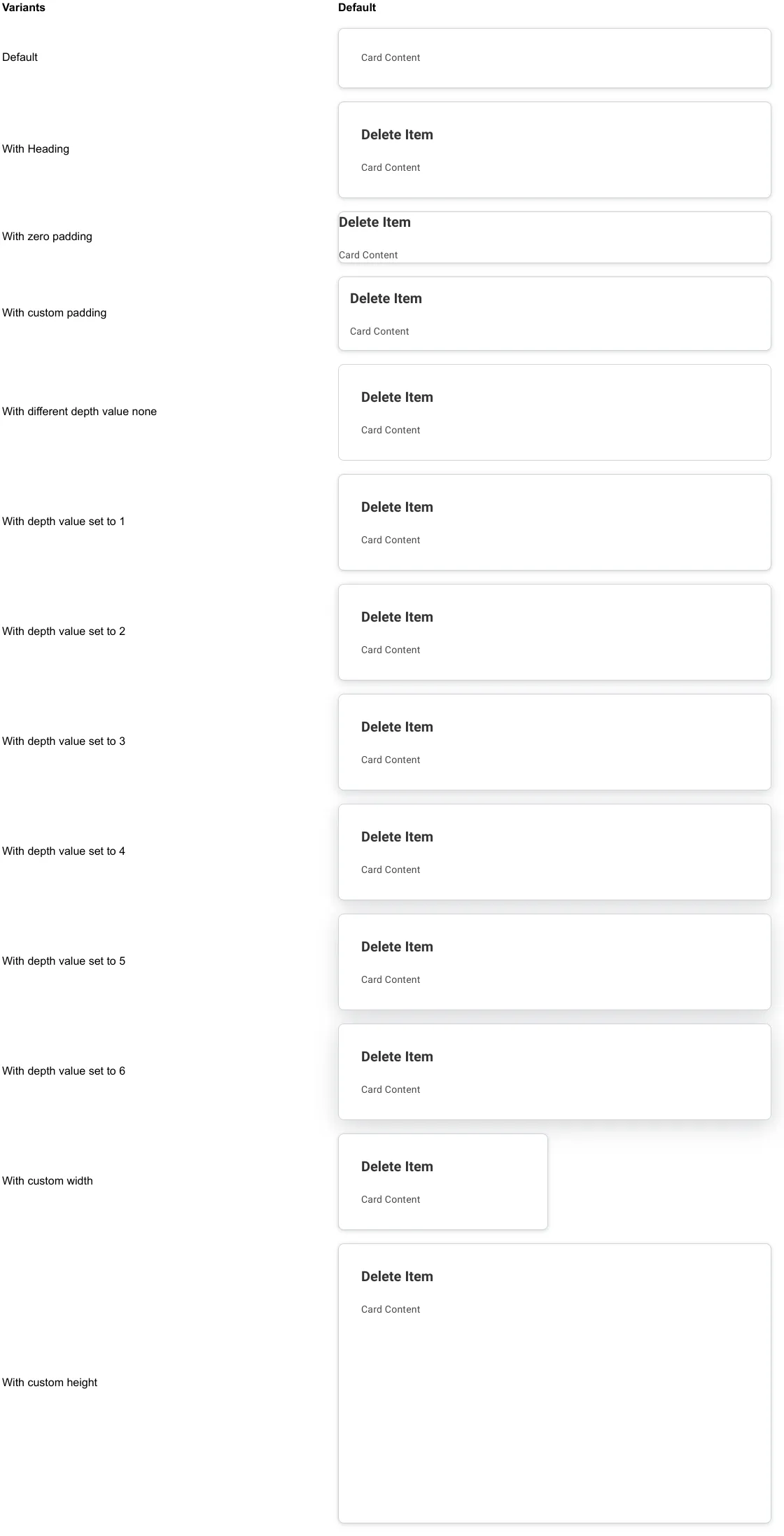
17 cards are styled using Emotion. A card is a content container that represents a single object and related actions. For example, an article or task. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 14 projects.
17components84storiesLast updated yesterday